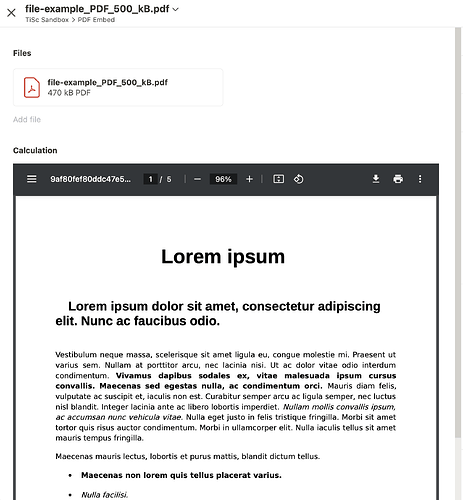
Storing file attachments in Tape couldn’t be easier - but in the case of PDFs it can be cumbersome to open them, especially when they have multiple pages it takes various clicks to get there. This guide shows how to embed a PDF directly into the record, with many options for customisation. We use a calculation field and a rather primitive workflow automation. The result will look like this (so keep reading it’s worth it!):
Note: This example uses no external tools or add-ons. It simply leverages the power of Tape’s calculation field with HTML and a very simple workflow automation.
![]() Inspired by the community.
Inspired by the community.
Let’s proceed with the example:
1) Setup your App and calculation field
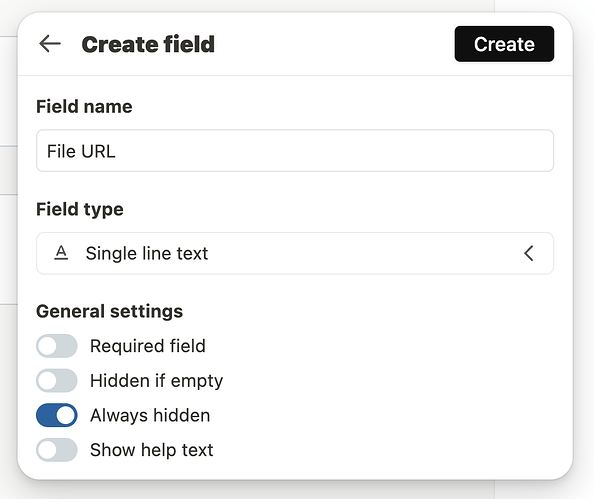
Navigate inside Tape onto the app where you plan to have your PDF embed. It needs at least one file attachment field where the PDF can then be added to records. Add a single text field (it can be “always hidden” and call it “File URL”):
´Now, add a calculation field that should use this formula then:
const file_url = @File URL; // use your File URL field token here!
if (file_url && file_url.startsWith('http')) {
`<iframe src="${file_url}" width="100%" height="600px"></iframe>`
} else {
'Not available.'
}
Explanation: We use the File URL field’s value as a source (it will hold the PDF URL) and compose an HTML string that embeds the PDF for display. We also set some boundaries to use the space effectively. Feel free to adjust those values as needed. Lastly we fallback to avoid strange behaviour during testing (the else case).
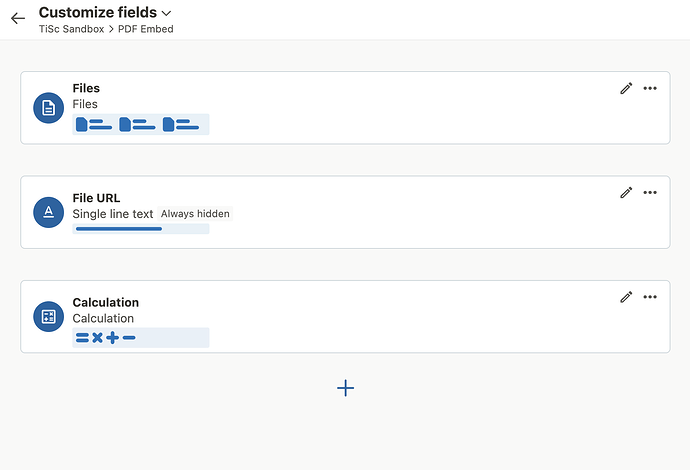
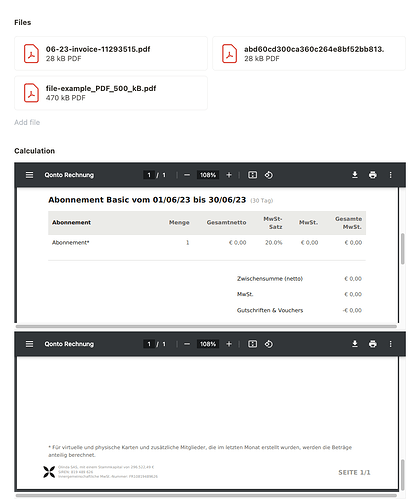
Your app should now look similar to this screenshot below:
2) Setup the simple automation to fill File ID
In order to set the hidden File ID field value, we will add a very simple automation that grabs the file field’s view_url via a calculation. We need the automation for this use case, as the proper URL value is currently not available directly inside the calculation field (as of 09/2023, that may change in the future).
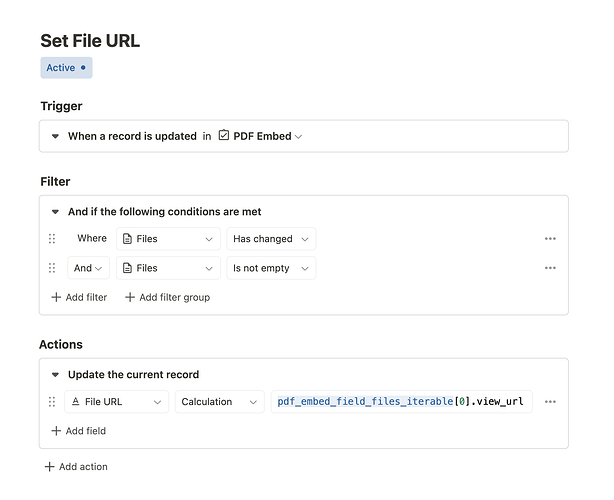
In our example we also set a filter, and we used the record update trigger. Note that this will only run on changes of an existing record, so we will later create an empty record and then add the PDF file to test it.
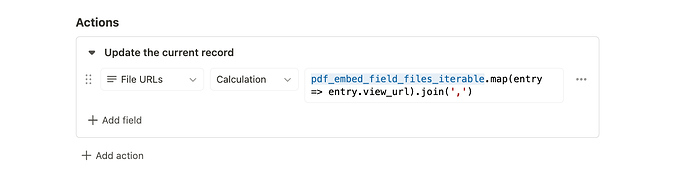
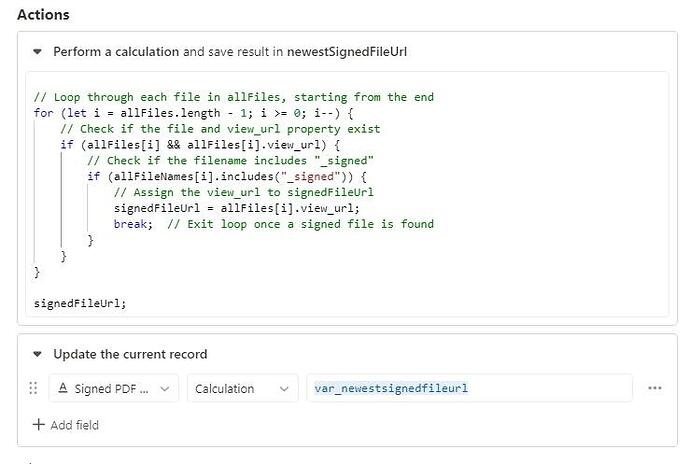
Use a record update action block with a single assignment set to “Calculation”, and grab your proper variable as seen in this code sample. The variable name will depend on your app and field name, but powerful Tape code editor should assist you with finding the right variable name.
The resulting automation will look like this:
Finally, create an empty record and add a PDF file to your attachment field. Moments later, your PDF should be embedded inside the record! ![]()
Update from 14.09.2023: If you are interested in how this works with multiple files, check our the comment below.