Bug reproduction:
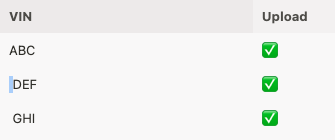
If you replace the white-space in vin.split(’ ‘).join(’') in the tableContent mapping with one from the keyboard, you will have white-spaces in front of element 1 and 2 in the resulting HTML table.
If you copy this character and paste it into the split expression, you will be able to filter out these two white-spaces.
The copied white-space however, is the same unicode character: U+0020 : SPACE [SP]
This means, that the error happens somewhere during the insertion into the calculation text field.
const res = '[[ABC, DEF, GHI];[200, 200, 200]]'.split('[').join('').split(']').join('').split(' ').join('').split(';')
const results = @13.20 OCR Resultate ? @13.20 OCR Resultate.split('[').join('').split(']').join('').split(' ').join('').split(';') : '[];[]';
const vins = res[0].split(',');
let statusCodes = res[1] ? res[1].split(',') : [''];
const check = '✅';
const warning = '🚫 Fahrzeug nicht gefunden';
const emojis = statusCodes.map(code => {return code == 200 ? check : warning;});
const tableContent = vins.map((vin, i) => {return '<tr>' + '<td>' + vin.split(' ').join('') + '</td>' + '<td>' + emojis[i] + '</td>' + '</tr>';});
{@13.20 OCR Resultate ? `<table><tr><th>VIN</th><th>Upload</th></tr>${tableContent.toString().split(',').join('')}</table>` : ''}