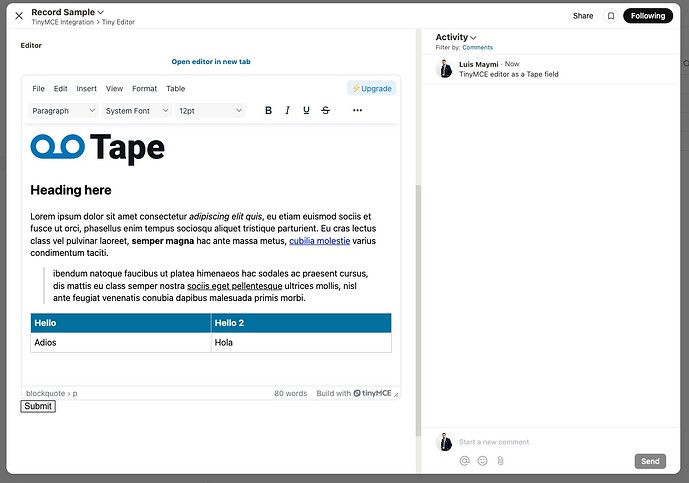
Do you need more formatting options for the “Multi-line text” field in the Tape App? The current Tape “Multi-line text” field has some basic formatting options, but what if you needed a more sophisticated HTML editor as a Tape field? In this video, I will explain how to integrate TinyMCE editor directly as a Tape field. Here is the result:
This is the itinerary for the tutorial:
- Tools required
- Webstudio
- TinyMCE Open Source library
You can use your API key instead if you have a paid TinyMCE account.
- Setting up the Tape Record
- Setting up the Webstudio project
- Updating Tape Calculation, Webhook, and testing
- Example uses
CODE USED
Tape Calculation
const file_url = `https://your-webstudio-staging-link/${@Record ID}`;
`
<center><a href="${file_url}" target="_blank"><b>Open editor in new tab</b></a></center>
<iframe src="${file_url}" width="100%" height="800px"></iframe>
`
Webstudio Data Variable
- Body > Settings > Data variables> New resource
- URL:
https://api.tapeapp.com/v1/record/filter/app/your_app_id - Method:
Post - Headers:
Content-Type: application/jsonAuthorization: Bearer your_tape_api_key
- Body:
- URL:
{
"filters": [
{
"field_id": you_app_record_id_field_id_number
,
"field_type": "single_text",
"match_type": "equal",
"values": [
{
"value": system.params.custom_name_webstudio_page
}
],
"type": "text"
}
]
}
Tinymce.init script
`<script src="https://cdnjs.cloudflare.com/ajax/libs/tinymce/7.5.1/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#editor',
height: 600,
plugins: 'anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks visualchars wordcount linkchecker code fullscreen accordion preview insertdatetime contextmenu',
menubar: 'file edit insert view format table',
menu: {
file: { title: 'File', items: 'code wordcount | preview fullscreen' },
edit: { title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall | searchreplace' },
view: { title: 'View', items: 'visualaid visualchars visualblocks' },
insert: { title: 'Insert', items: 'image link media inserttable | charmap emoticons hr accordion | pagebreak nonbreaking anchor tableofcontents | insertdatetime' },
format: { title: 'Format', items: 'bold italic underline strikethrough superscript subscript codeformat | styles blocks fontfamily fontsize align lineheight | forecolor backcolor | removeformat' },
table: { title: 'Table', items: 'inserttable | cell row column | advtablesort | tableprops deletetable' }
},
toolbar_sticky: true,
toolbar: 'blocks fontfamily fontsize | bold italic underline strikethrough | numlist bullist | align lineheight | outdent indent | link image media table | code fullscreen',
contextmenu: 'bold italic underline link image table',
setup: function (editor) {
editor.on('init', function () {
const content = \`${TAPE-RESOURCE-HERE}\`;
editor.setContent(content);
});
}
});
</script>
`
Please note that you need Webstudio for this to work.