I actually had no idea were to post this but here seems mostly appropriate. First of all thanks to @Luis for showing Tape powering Webstudio (this is really not as easy as it may look) also getting Oleg to join us.
On the webinar I tried without success to show a couple of things about Webstudio that I think are really handy and also there were a couple of concerns voiced over the API calls directly to tape so I though I would try and a show the things I failed to show and then give an option for the concerns.
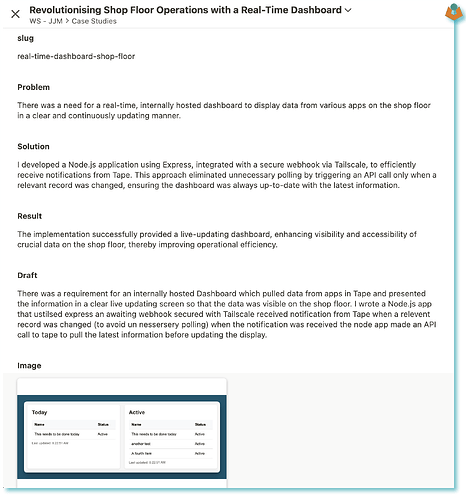
If we have a record like this in Tape:
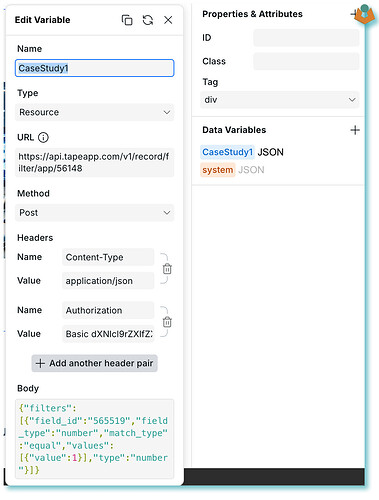
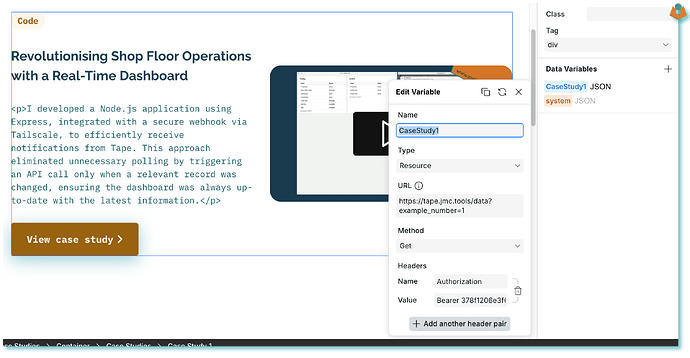
As was expertly shown by @Luis you can retrieve the Tape record data by setting it up so it uses the Tape API to retrieve data:
In the screenshot I am using the Tape Retrieve filtered records for an app call and filtering on a number field that sets the sort order of records it could easily be the slug or a slug and ‘Publish’ tag. once we have that call in place we can allocate the fields to diffent areas on our page:
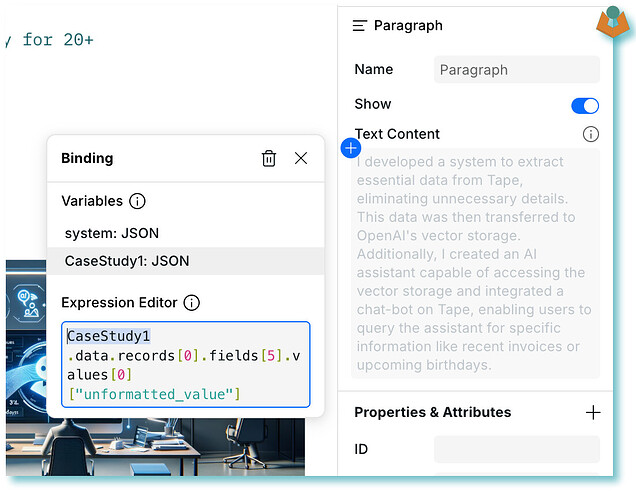
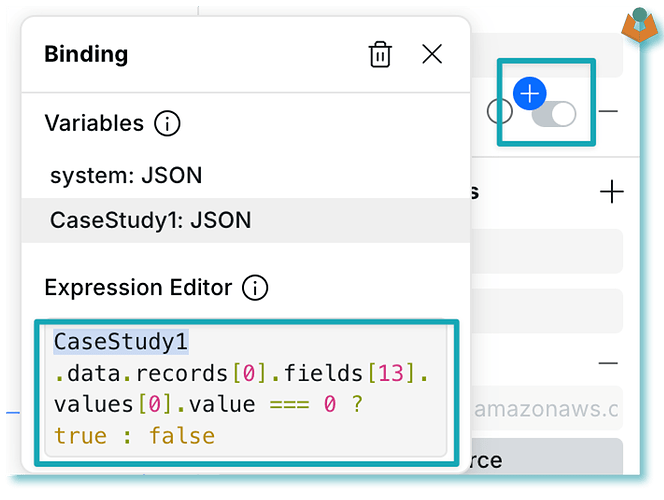
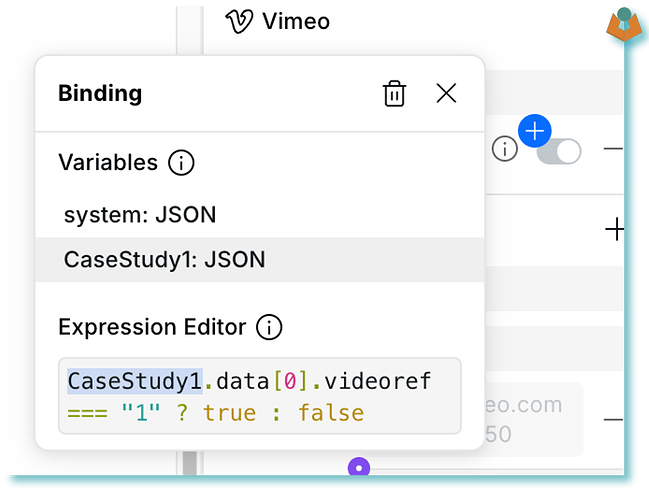
This is nice and clever in its own right however I have some records that have a YouTube video others with Vimeo and other with neither in Webstudio the Youtube, Vimeo and Image ‘blocks’ are different so how can I make it so that I don’t have blank spaces well each ‘block’ has a visible switch and you can assign an expression to the switch meaning you can effectively perform an if this is incredibly powerful. Imagine showing different blocks of information based on a status field.
In this example case I run some automations in Tape that checks if a url exists in my video url field and if there is one which type and then adds a number to a number field which is what I use for the visable check. The main reason this didn’t work on the Webinar apart from the fact i was on a tiny screen with rubish internet was the way Tape misses out empty fields when delivering the record JSON which Tim has explained the reasoning behind it here anyway more on this later.
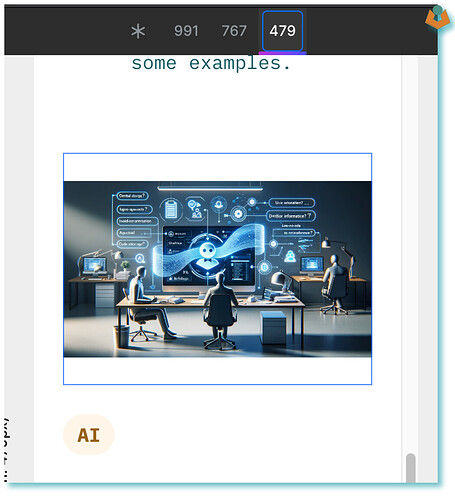
The next thing that as a non web designer I find really clever with Webstudio is the way it handles breakpoints, click the breakpoint at the top and make the page look how you want hide components put in different ones all really simply. While we are on this subject all images that are delivered by a Webstudio site go through Cloudflare’s image transforms system so it delivers images easily in at the sizing needed (@R.J asked in chat about this).
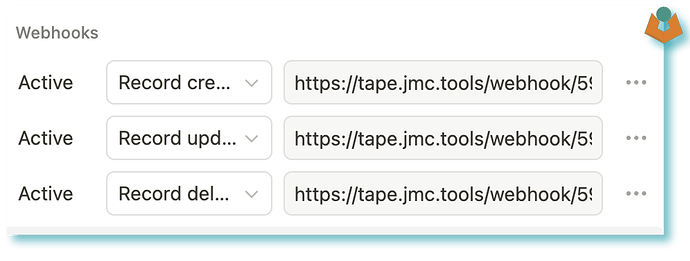
The last thing I want to cover off is the API calls, I am not convinced this is an issue as generally it must be similar to loading the record in via the Tape site (although @Tim may correct me there) and if the site gets really busy Cloudflare will be caching the data. However @andrew.cranston always says it is better to put the Tape data into a different database before pulling it out again (well he says it way better than that) so I thought I would look at it, I have considered it before but mainly for the side benefit of only pulling the data you want into Webstudio. So yesterday I built a Cloudflare worker that uses the Tape application Webhooks to be told of creation, updates and deletes of records:
The worker then makes a call to tape to retrieve the new or updated record before stripping out the data I want and adding it to a Cloudflare D1 SQL database. I then duplicated my site in Webstudio and reconfigured it to retrieve the data from my Cloudflare worker. As you can see from the follwing images you can pull the identical data only this time they are coming from my worker and D1 which has the nice knock on effect of of making the expresions more simple and giving us more control over the the format of the data coming in to Webstudio.
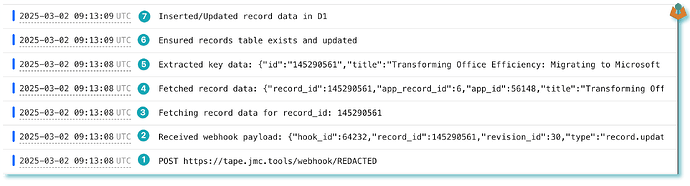
Here you can see the flow in the wroker logs when a record is changed in Tape:
-
The ‘notifcation’ from Tape comes in
-
We extract the payload
-
We request the record details from Tape
-
We recieve the record details
-
We pull the information we want from the Tape Record
-
we make a check to ensure the D1 database is as we need
-
We update the database either creating a new record or updating the one already there.
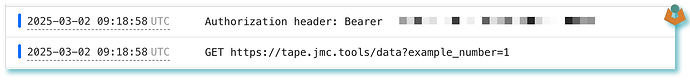
Here we can see Webstudio making a request for the record:
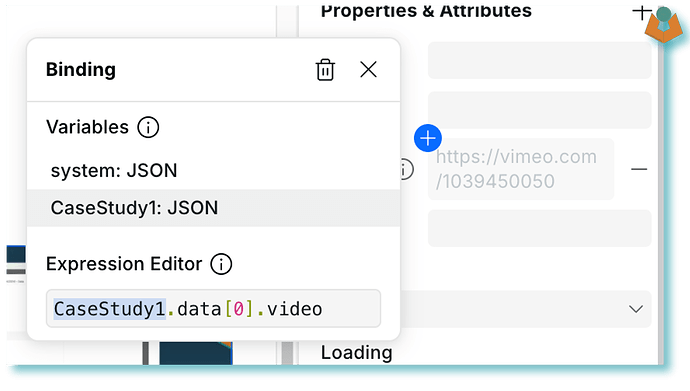
In webstudio we can setup the resource to get the record data from our Worker:
If you remember at the start of this there was a screenshot of the visible check, as you can see these comeing from the Worker are much simpler
In summary Webstudio is an amazing tool when combined with the power of Tape the recording of the webinar can be found here along with a link to Luis’s template both are well worth a look at.
Then in addition if you want to simplify the expressions in Webstudio, merge the Tape data with other sources, control the way the data is presented to Webstudio then building a Cloudflare worker to sit in middle is viable, quick (and cheap) option.
![]() From Data to Design: Integrating Tape API with Webstudio for Dynamic Websites
From Data to Design: Integrating Tape API with Webstudio for Dynamic Websites![]() Sign up here: https://weblink.tapeapp.com/trigger/224b2f68-e706-4371-a1ab-16928c06f83c
Sign up here: https://weblink.tapeapp.com/trigger/224b2f68-e706-4371-a1ab-16928c06f83c