Hi, Tape community.
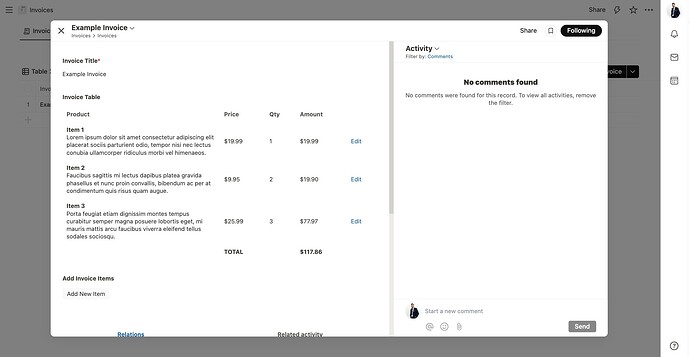
I wanted to share an app I created to view invoice tables inside the records. Here is what it looks like:
It also allows you to create new invoice items directly from the invoice record and with a link to edit the desired item. You can find the workspace template here.
Although simple, there are a few things needed to make it work. Here is a video tutorial I recorded about it.
Here is the calculation you will need to make the invoice table work. I explained in detail how it works in the video above.
// PRODUCT DETAILS
var Product = @All of Product Description;
var ListPrice = @All of Item Price;
var Qty = @All of Item Qty;
var ListSubtotal = @All of Subtotal;
var Total = @Sum of Subtotal;
// EDIT URL VARIABLES
var itemid = @All of Record ID;
var a_in = "<a href='";
var a_out = "'>Edit</a>";
var url = "https://tapeapp.com/YOUR-ORGANIZATION-NAME/(workspaces/invoices/apps/invoices//main-modal:record/";
// TABLE HEADER
var html = "<table>";
html += "<thead><tr><th>Product</th><th>Price</th><th>Qty</th><th>Amount</th><th></th></tr></thead>";
html += "<tbody>";
for (let i = 0; i < Product.length; i++) {
// FORMAT PRICES WITH TWO DECIMAL PLACES AND "$" CURRENCY AT THE BEGINNING.
var Price = ListPrice[i];
var PriceFormatted = "$" + Price.toLocaleString('en-US', { minimumFractionDigits: 2, maximumFractionDigits: 2 });
var Subtotal = ListSubtotal[i];
var SubtotalFormatted = "$" + Subtotal.toLocaleString('en-US', { minimumFractionDigits: 2, maximumFractionDigits: 2 });
var TotalFormatted = "$" + Total.toLocaleString('en-US', { minimumFractionDigits: 2, maximumFractionDigits: 2 });
// TABLE BODY
html += "<tr>";
html += "<td width='50%'>" + Product[i] + "</td>";
html += "<td>" + PriceFormatted + "</td>";
html += "<td>" + Qty[i] + "</td>";
html += "<td>" + SubtotalFormatted + "</td>";
html += "<td>" + a_in + url + itemid[i] + ')' + a_out + "</td>";
html += "</tr>";
}
// TABLE TOTALS
html += "<tr>";
html += "<td>" + "" + "</td>";
html += "<td>" + "<strong>TOTAL</strong>" + "</td>";
html += "<td>" + "" + "</td>";
html += "<td>" + "<strong>" + TotalFormatted + "</strong>" + "</td>";
html += "</tr>";
html += "</tbody>";
html += "</table>";
html;
You can add almost anything you want to the table (discount, retainer, taxes, etc) by editing a few things on the calculation.
If you have questions or can add other more advanced things to do with this table, please feel free to share. All the best!