In various scenarios, reaching prospects or clients via email is not sufficient and you may want to make contact via SMS text messages instead to reach them directly on their cell phones. ![]()
This guide shows how to send an SMS text message via Twilio and Tape workflow automations. We will directly integrate Twilio via their API and use a workflow automation in Tape to dispatch the SMS.
Kudos to our awesome community for sharing your ideas and interest in this topic beforehand ![]()
Scenario
We start off from a contacts app that holds our prospects names and phone numbers. We want to allow users to dispatch an SMS to a user by creating a comment on the contact record in the format of
"sms:Urgent attention needed please call us back"
which will then yield an SMS with Urgent attention needed please call us back to the contact’s phone number.
Let’s get started with setting up the workflow.
Twilio account and API
In order to replicate the scenario depicted in this guide, you will need a proper Twilio account. You can test it using a free trial account as well.
Authentication
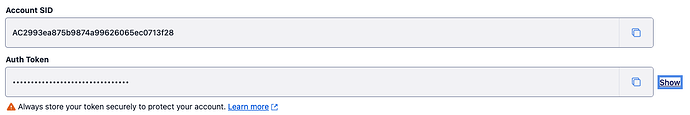
After creating your account, you will be presented with the Twilio console. This is also where you will find your Account SID and your Auth token - both will be required to set up communication with Twilio:
We will need to compose these two into a value that can be used as Basic Authentication header. First, compose them in this format:
{account SID}:{auth token}
The result needs to be base 64 encoded. There are also online tools to achieve this, we would however not recommend using them for production secrets. An example is here.
Once you have your composed header secret, we can proceed.
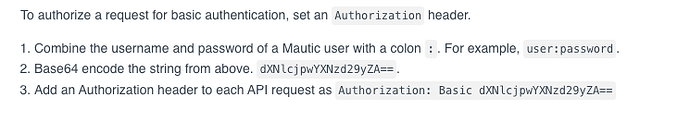
A more detailed guide is provided e.g. by the Mautic docs:
API notes & insights
As stated here in the Twilio docs, the content type for requests needs to be application/x-www-form-urlencoded or multipart/form-data. As the second one is currently not available in Tape automations, we will use application/x-www-form-urlencoded which basically means sending params as key/value pairs, while URL encoding the keys and values and composing them as a string.
We will also need to set a proper content type header. The guide will show later show how all of this is done.
Creating the workflow automation
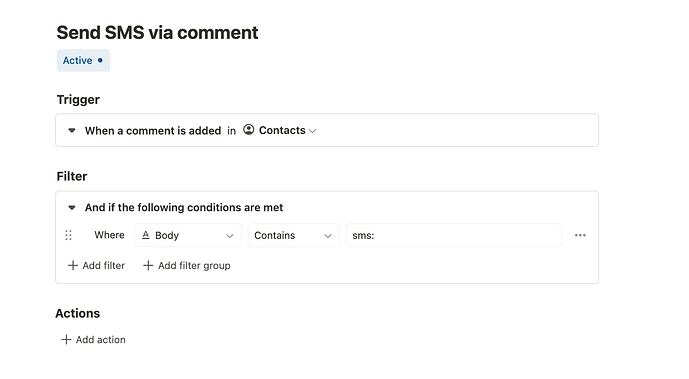
Create a workflow automation with the “Comment created” trigger and add a filter to only run if a comment starts with ‘sms:’ similar to this:
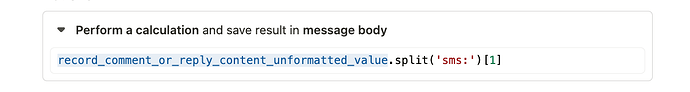
Next up, we will extract the message body from the comment body:
record_comment_or_reply_content_unformatted_value.split('sms:')[1]
Your calculation might look like this:
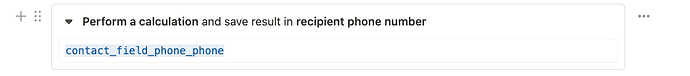
We also store the recipient phone number from the field value variable:
Note that your variable names might be different, if your app / field has a different name. Remember to adjust the code accordingly.
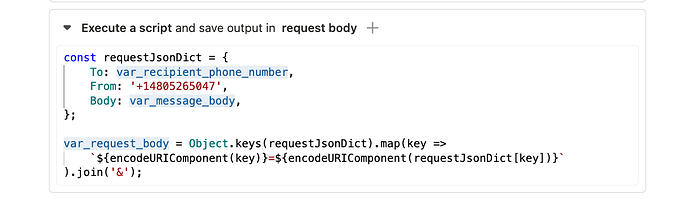
We’re almost there - now we need to compose the request body. As stated above, we cannot just send a JSON, but need to compose an URL encoded key value string. We will use an Execute Script action to perform a two step process of composing and encoding a clean, maintainable and readable way:
Note that you need your own From address here. You will find it most easily using the Twilio API explorer.
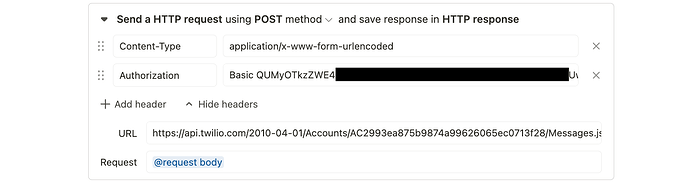
Now, last step is to perform the POST HTTP request. We need to also set the content type header (remember from above) and the auth header composed before with the "Basic " prefix. The resulting action will look like this:
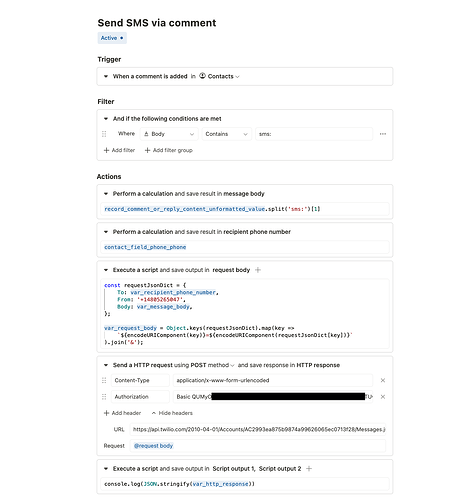
As we prepared things step by step, it looks rather clean now. The final workflow automation might look similar to this:
Try it out
That’s it - we set up a fully fledged Twilio SMS integration within a couple of minutes. ![]()
Adding a comment to the record will dispatch the SMS via Twilio - nice. Time to shoot some text messages ![]()
Feedback
As usual, let us know what you think, how this guide can be improved and if it works for you in the comments below ![]()
Cheers &
Happy messaging
Tim