Can I use html + css + js in the calculation field? Do I have to use , and tags? I can’t find any examples so would appreciate any pointers.
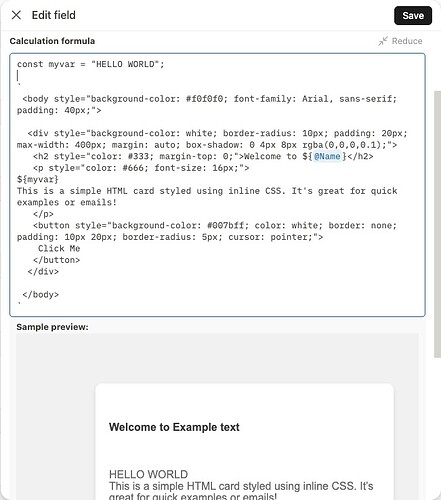
You can add HTML, CSS (inline CSS only), and JS in the calculation field. There are many ways to do it, but the easiest is using template literals.
The possibilities are endless here and Tape allows you to create very advanced stuff with the calculation field.
Thanks - much appreciated
Do you have an example using JS? The calculation field doesn’t appear to accept the tags.
Thanks. So it looks the JS doesn’t have to be placed between tags.
No it doesn’t. Essentially Calc fields are JS fields natively. We are printing HTML using JS.
That’s clear.
Regarding CSS, how do I define a class selector in an environment that only allows inline CSS? I suppose I can’t.
You can’t.
You could try to use JS to loop through. I’m not sure if this will work as I have not tried it BUT if it does, this will be a much better solution than adding everything inline.
<script>
const elements = document.querySelectorAll('.my-element');
elements.forEach(el => {
el.style.color = 'blue';
el.style.margin = '10px';
el.style.fontSize = '16px';
});
</script>
…
Also, I know we did import a stylesheet for email and external pages so that might be worth a shot here while you’re playing around with things.
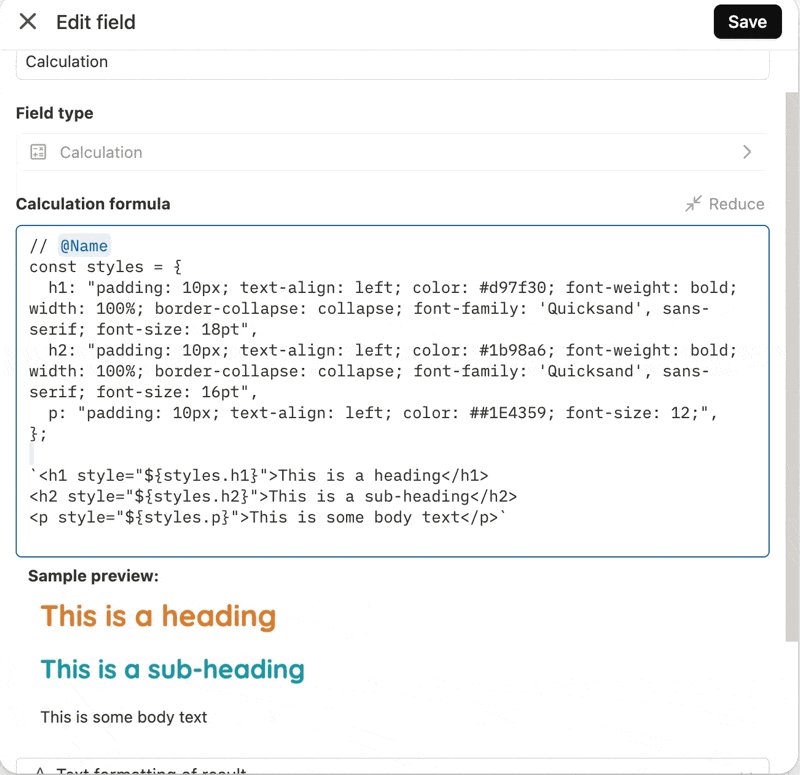
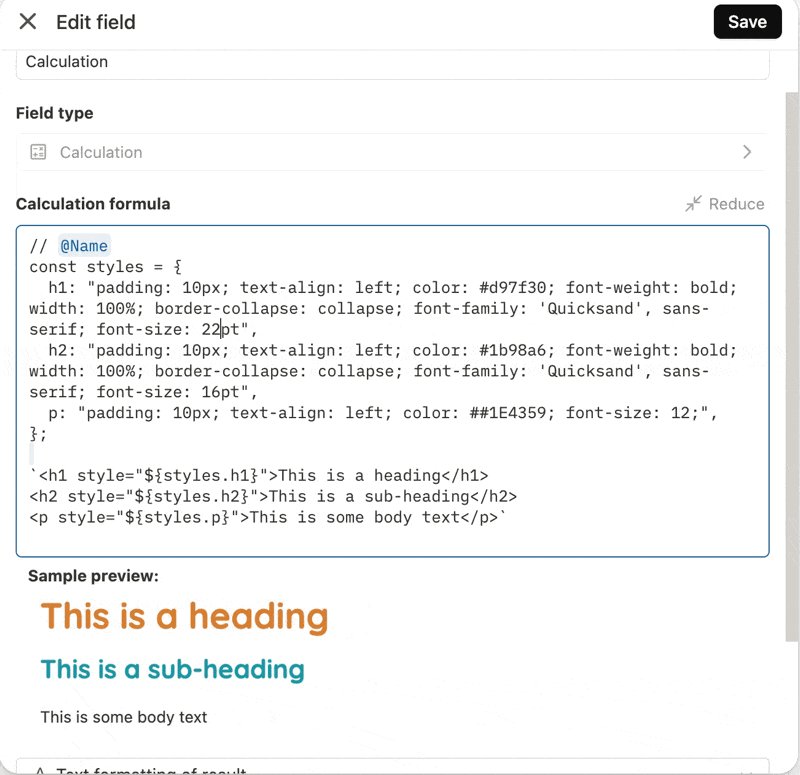
Hi @RichardHedger not sure if this helps you or not but I use this method of style handling quite often especially in tables

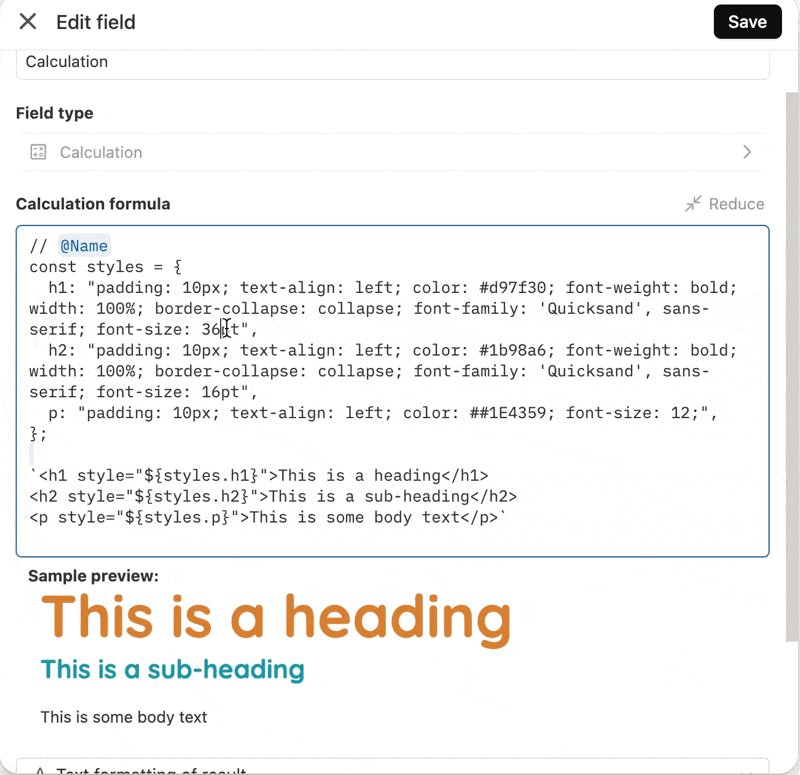
// @Name
const styles = {
h1: "padding: 10px; text-align: left; color: #d97f30; font-weight: bold; width: 100%; border-collapse: collapse; font-family: 'Quicksand', sans-serif; font-size: 22pt",
h2: "padding: 10px; text-align: left; color: #1b98a6; font-weight: bold; width: 100%; border-collapse: collapse; font-family: 'Quicksand', sans-serif; font-size: 16pt",
p: "padding: 10px; text-align: left; color: #1E4359; font-size: 12;",
};
`<h1 style="${styles.h1}">This is a heading</h1>
<h2 style="${styles.h2}">This is a sub-heading</h2>
<p style="${styles.p}">This is some body text</p>
`
Now if only we had a none corrupting multi-line text field to store things in we would be flying
Thanks - very useful
Oh man. I’m not sure why I didn’t think of this!
The tape team should consider adding this example to the official documentation. I feel like this would cut down on a lot of unnecessary user bloat.
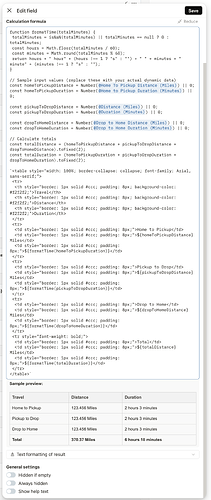
okay so for anyone who is unsure how powerful this is let me take this a step further for pdf’s, emails and Tape webpages harder for calculation fields.
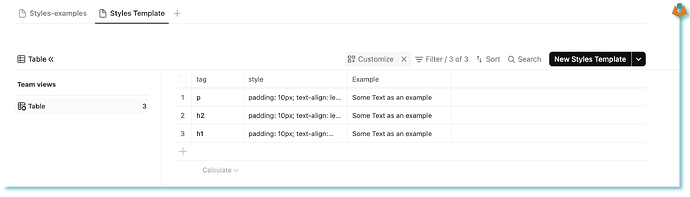
We can build a ‘styles app’:
Here i have a very simple one I have three fields
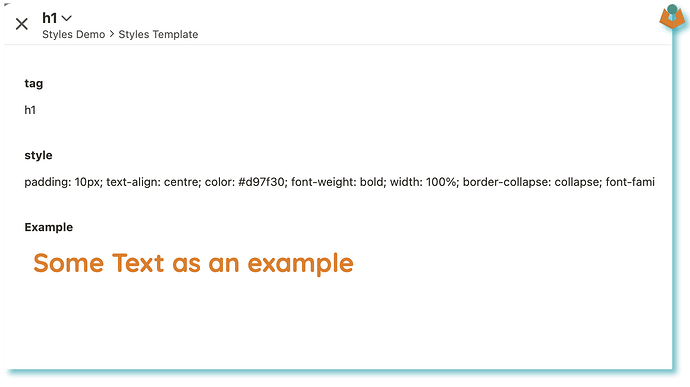
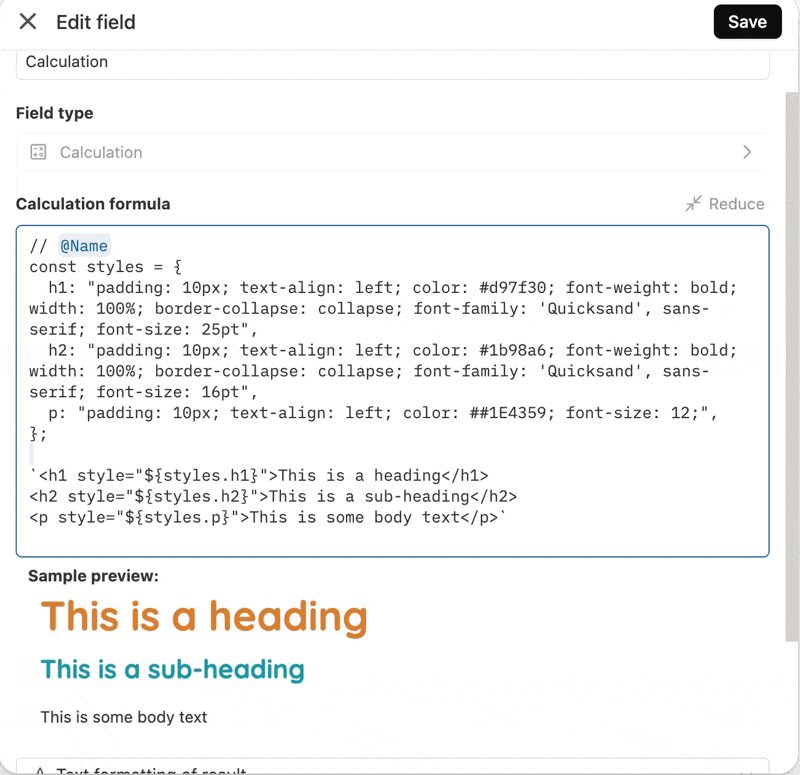
tag, style and example:now I can edit my core styles and see a visual of them, the example is a simple calculation field:
const style = @style;
`<p style="${style}">Some Text as an example</p>`
Lets say we want to create a pdf, we can now use those styles in the pdf creation meaning we can keep the styles standard and also potentially giving certain users the ability to adjust the style without going into the automation.
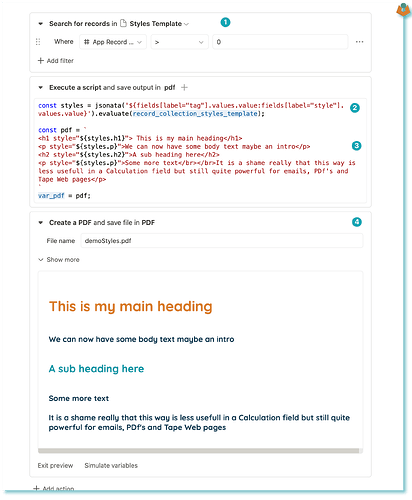
- Search for all records in our Styles Template app
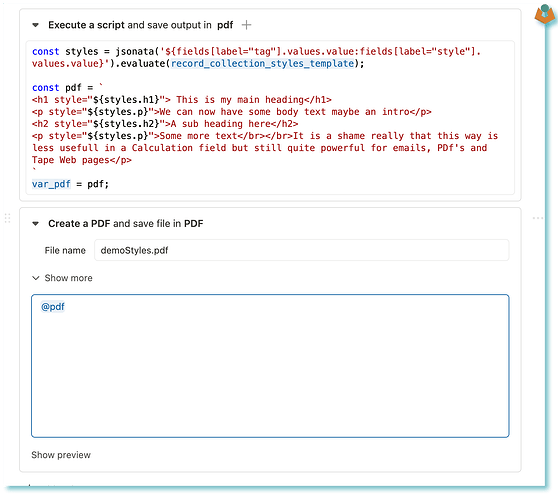
- Use the power of JSONata to extract our styles into a new object
- Build our PDF body calling our styles as needed
- Then drop the pdf variable in my case @pdf into the PDF creation window for your formated PDF based on your template styles
Now not only is your html simpler and more consistent but you can update the styles as needed.
Maybe this should be a separate post in the guides section but ![]()
Great idea - will definitely give it a try