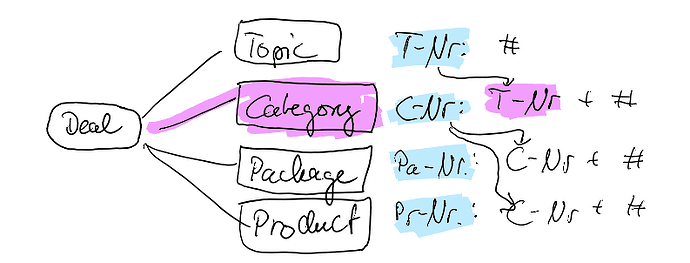
I work on some product numbering. A deal is linked with the product hierarchy on different levels. Structure is: Topic - Category - Package | Product
I build some code which runs through all those relations and picks the calculated number (blue) in the style of 1.2.3 . Each level adds a number to the parent number.
However my code doesnt work:
const topics = [
...(@All of Topic Number || []).map(v => v.split('.')[0]),
...(@All of Category Number || []).map(v => v.split('.')[0]),
...(@All of Package Number || []).map(v => v.split('.')[0]),
...(@All of Product Number || []).map(v => v.split('.')[0]),
].filter(Boolean);
const uniqueSorted = Array.from(new Set(topics)).sort((a, b) => Number(a) - Number(b)).join(',');
uniqueSorted;
Sample preview:
A circular dependency was detected: Topics → Product Number → Category Number. Please adjust your script to remove this circular dependency.
I’m not sure if I mis understand the circular reference, but I guess it isn’t one. I just pull the calculated values from each level.
My Workaround is adding another calculation field at category level, which directly pulls the parent topic number.
const topics = [
...(@All of Topic Number || []).map(v => v.split('.')[0]),
...(@All of Category Topic Number || []).map(v => v.split('.')[0]),
...(@All of Package Number || []).map(v => v.split('.')[0]),
...(@All of Product Number || []).map(v => v.split('.')[0]),
].filter(Boolean);
const uniqueSorted = Array.from(new Set(topics)).sort((a, b) => Number(a) - Number(b)).join(',');
uniqueSorted;
The only difference now is, that the calulation of Category Topic Number in the category record is
@All of Topic Number[0]
instead of accessing still existing Category Number which is calculated:
@All of Topic Number[0] + "." + @Number
Could it be, that the detection of the circular reference is wrong in this case?