Last week, I tackled three challenges that are all connected. Two were questions from others, and one was a personal itch I needed to scratch:
- Auto-refreshing a “dashboard” on a big office screen that pulls data from multiple views in Tape.
- Changing the state of lights (like colour or on/off) based on actions in Tape.
- Pushing Tape data into Obsidian—this one was for me.
If you haven’t already guessed, the common thread here is getting data from Tape into internal systems. Sure, 1 and 2 could have been handled in the cloud, but for various reasons, we needed local solutions.
1. The Dashboard

We started by looking at Tape’s built-in dashboards, which are fantastic for many use cases. However, the request was for a dynamic view pulling from multiple apps, and Tape dashboards don’t quite support that. The example above pulls data from just one app, but the principle is the same across multiple apps as all we are doing is getting a view.
The First Attempt: WebStudio
I built a solution with WebStudio, a no-code tool I highly recommend checking out. It produced a webpage that pulled Tape data and auto-refreshed. However, the refresh was on a timer, meaning it would make calls to Tape even if nothing had changed—a bit inefficient for our needs.
The Final Solution: Webhook-Triggered Refresh
In the end, the best option for this use case was to create a small app that runs on an internal server and refreshes the dashboard only when necessary. Here’s how it works:
- Developer Webhooks: Tape sends notifications when records are created or updated.
- Internal App: The app listens for these webhook events, fetches the relevant Tape data (via a view), and serves it to the webpage.
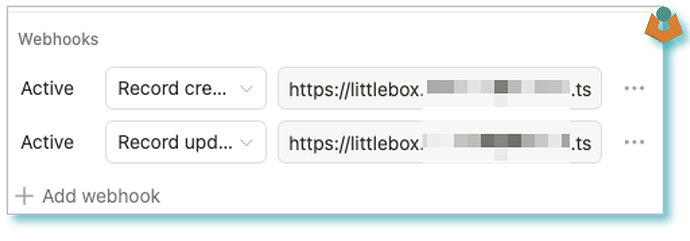
Here’s what a webhook configuration in Tape looks like:
With this setup, the webpage updates only when something changes, saving on unnecessary API calls and improving efficiency. It’s still very lightweight but tailored to our needs.
2. Tape into Obsidian

For those who don’t know, Obsidian is a powerful note-taking/PKM app built around Markdown files. Unlike cloud-based tools like Notion, Obsidian works locally. I sync my vaults across devices using Cloudflare’s S3 storage. While this local-first approach has its perks, it also means integrations require a bit more effort.
The Goal
I wanted Tape to create or update Markdown files in Obsidian. For example:
- When a task is added in Tape, it should appear in a specific Obsidian file.
- Tasks could link back to Tape records and include metadata like due dates or descriptions.
The Solution: Obsidian Local REST API
Thankfully, there’s an Obsidian plugin called Local REST API that makes this possible. It exposes your vault to HTTP requests, allowing other apps to interact with it.
Using this plugin, I created a Tape automation that:
- Sends a task’s data (name, description, links, etc.) to the REST API.
- Updates a specific Markdown file in my Obsidian vault.
Here’s a snippet of the code from the script block:
const api = collected_api_key_field_apikey_value; // Auth token for the Obsidian plugin
const recordId = current_record_id;
const baseURL = 'https://yourmachine.yourTailscaleNetworkName.ts.net/unique-uuid/vault';
const filePath = `/3. Endeavour Nexus/TapeActions.md`; // Target Markdown file
const fileURL = `${baseURL}${encodeURIComponent(filePath)}`;
const tapeRecordURL = `https://tapeapp.com/jmc/record/${recordId}`;
const date = date_fns.format(new Date(), 'yyyy-MM-dd'); // Link to Obsidian daily notes
// Build the task text
const text = `- [ ] [${demo_2440008___task_field_name_value}](${tapeRecordURL}) #action [[${date}]]
${demo_2440008___task_field_description_unformatted_value}`;
const response = await http.post(fileURL, {
headers: {
"Authorization": api,
"Content-Type": "text/markdown"
},
data: text
});
console.info(JSON.stringify(response));
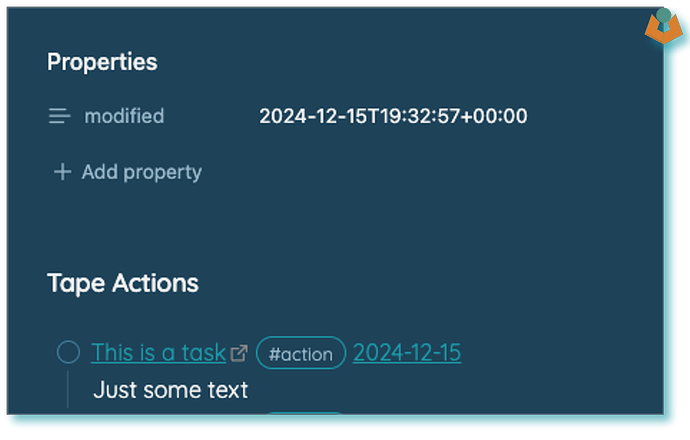
When executed, this script creates something like this in Obsidian:
Use Cases
This approach can be used for:
• Creating project pages in Obsidian when a project is created in Tape.
• Logging communications (e.g., emails, tasks).
• Connecting daily notes to actions in Tape.
3. Lights
While I haven’t built this yet, the idea is similar to the dashboard:
• A webhook from Tape triggers an app to send commands to smart lights (e.g., Philips Hue).
• Actions like switching lights on/off or changing their colours could reflect project states or deadlines in Tape.
4. Tailscale
Modern small businesses often lack traditional on-prem servers and firewalls. Instead, services are distributed across various devices and platforms. Enter Tailscale.
What is Tailscale?
Tailscale creates secure, private networks between devices, regardless of location. For example, you can link your laptop, phone, and cloud servers as if they were on the same local network.
The Funnel Feature
Using Tailscale’s Funnel, you can expose internal services to the internet via a secure HTTPS address—no port forwarding or firewall fiddling needed. Better still, Funnel can act as a reverse proxy, rewriting URLs to direct traffic to the appropriate internal service.
Here’s a simple example for Obsidian integration:
tailscale funnel --bg --set-path=/unique-uuid https+insecure://localhost:27124
This command:
1. Listens for requests at https://yourmachine.ts.net/unique-uuid.
2. Strips the UUID from the URL and forwards the request to port 27124 on the local machine.
Bringing It All Together
Here’s how everything fits:
• Tape triggers: Webhooks notify the app about changes.
• Internal services: Tailscale securely routes traffic to these services.
• Actions: Whether updating dashboards, sending data to Obsidian, or controlling lights, the principle is the same—efficiently moving Tape data into local systems.
Final Thoughts
These projects showed that internal systems are sometimes needed. However, the power and flexibility of Tape (with a little help from Tailscale) means these don’t need to be detached from your core system (Tape).