![]() We recently released a tiny new detail new feature: Calculation fields can now yield clickable link badges for list and board layouts - with a proper icon based on whether it is a weblink, a mailto or a call link.
We recently released a tiny new detail new feature: Calculation fields can now yield clickable link badges for list and board layouts - with a proper icon based on whether it is a weblink, a mailto or a call link.
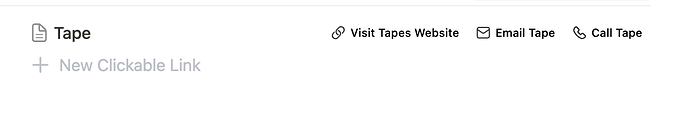
Here’s a sneak peak of how those will look in your app’s list overview:
All three badges are dynamically created links via calculation fields. Keep on reading if you’d like to know how to build this on your own. ![]()
Setup and instructions
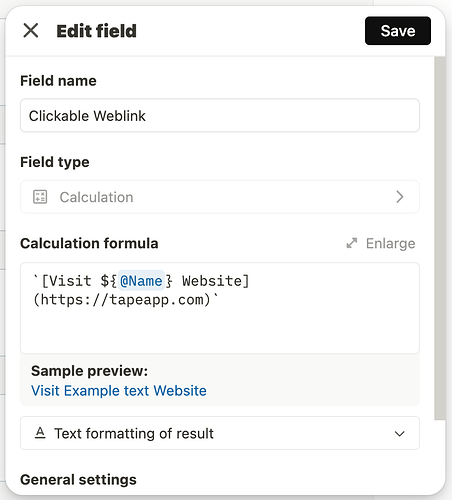
In order to yield clickable badges, all you need to to is yield proper URLs, either raw URL strings or in markdown syntax. As markdown provides a nicer result (you can define the label of the link, not only the URL), we will use markdown in this example.
Create a calculation field and make sure to compose a markdown link using your field references and the code you require. In our setup, it is pretty simple for demo purposes:
Use mailto: for email links, and tel: or callto: for phone links:
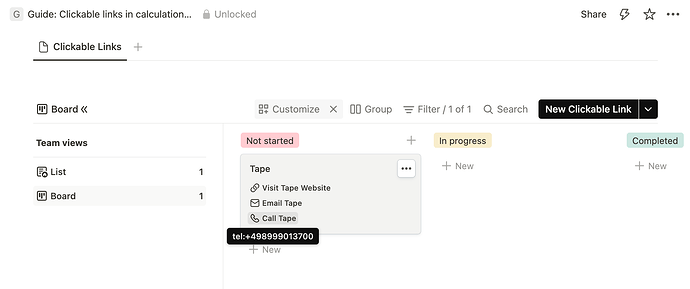
Our resulting app present three types of links that are all clickable in list and board layouts - nice ![]()
Just as in the past, these links are of course also clickable inside the record.
Shared example to get started 
As usual, we created a little shared workspace to give you a head start.
Use this link and the regular “Duplicate” button on the top right to get started:
Clickable calculation links examples share link
Kudos
Thanks to @Hans who originally came up with this idea and created the respective feature request!
Feedback
Feel free to drop your questions and thoughts in the comments ![]()