in this case Invoices are submitted via APIs that include additional linked data, such as supplier IBANs. A common requirement is to enable users to select specific linked data—like the payment destination—directly from an interface, streamlining subsequent processes.
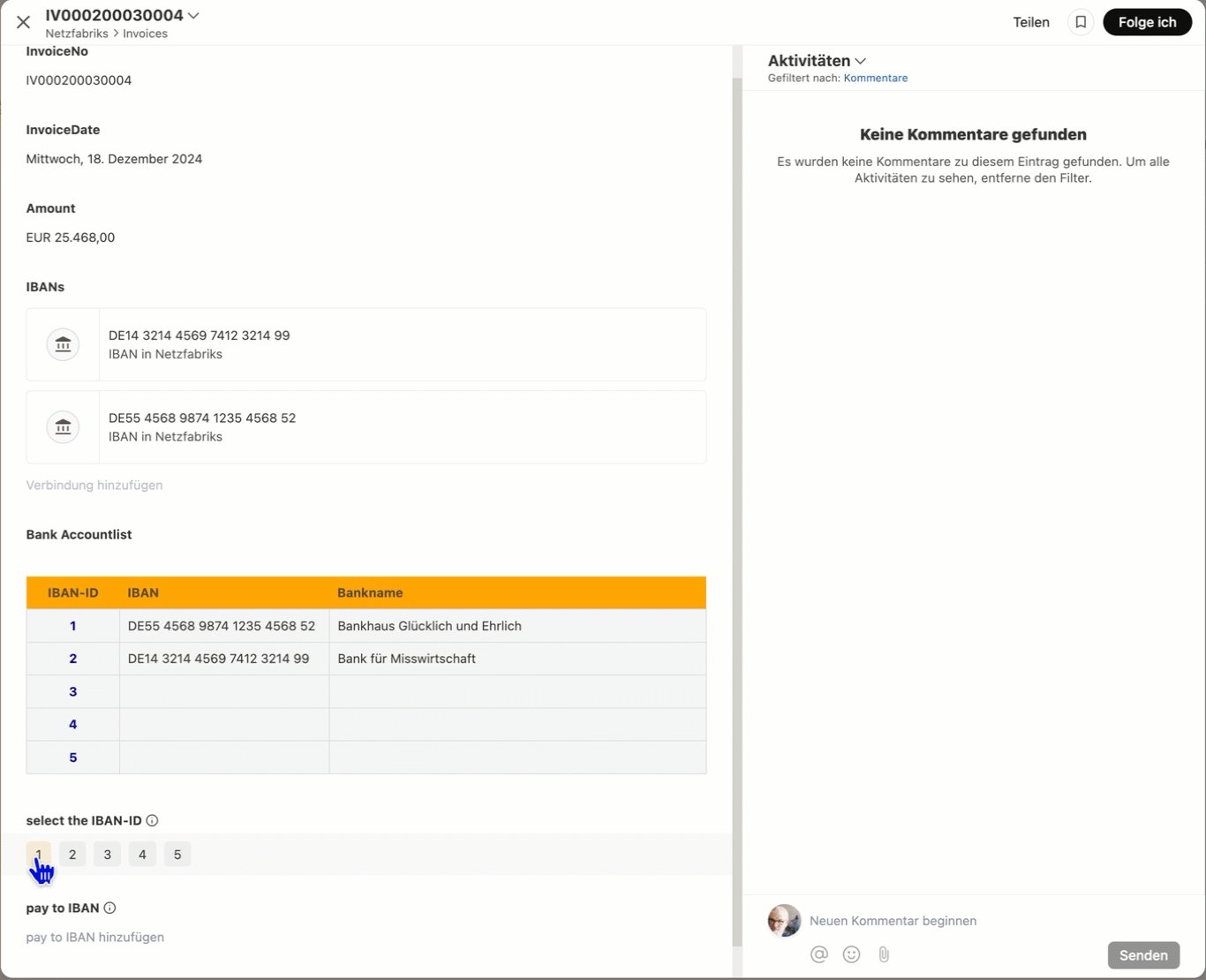
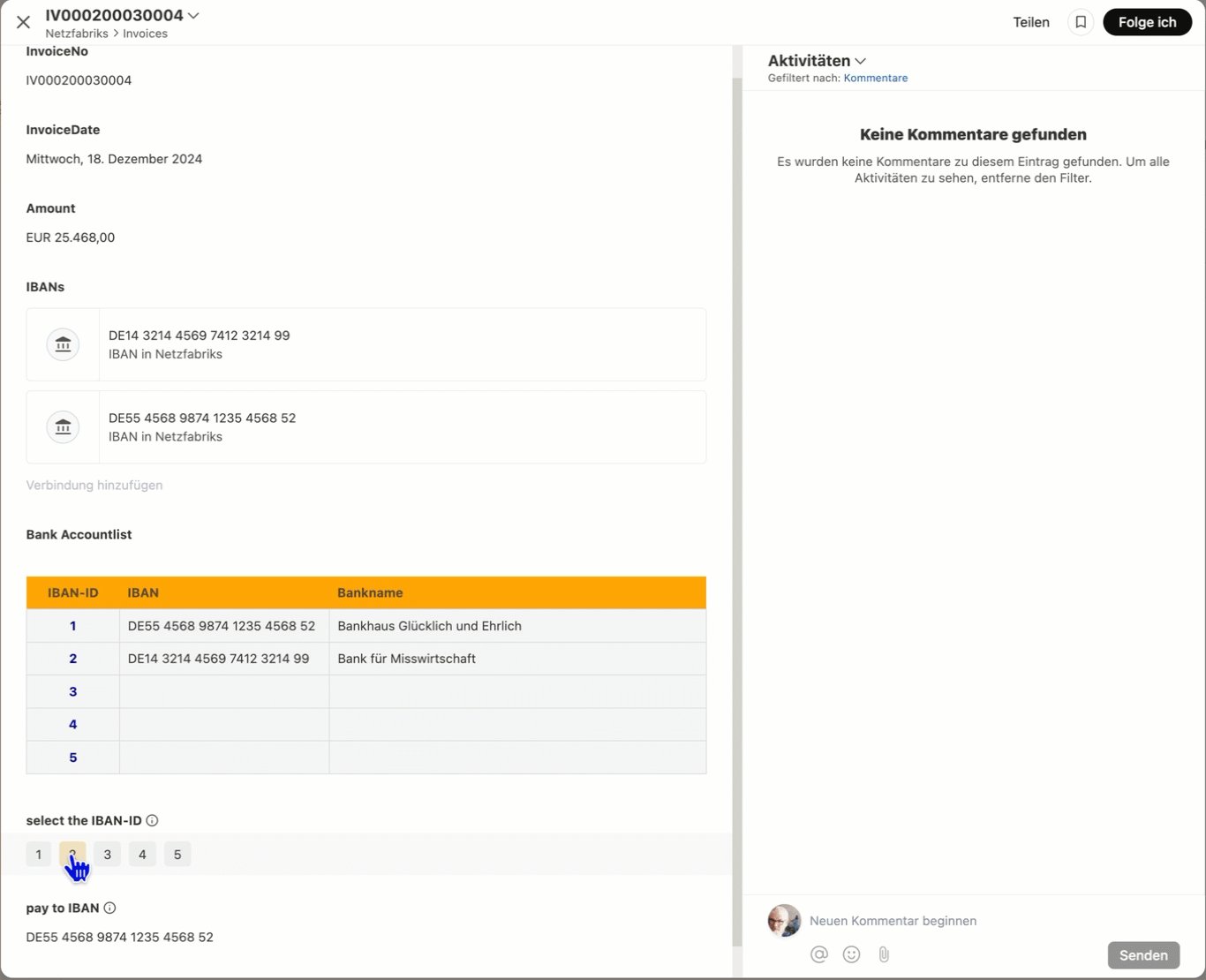
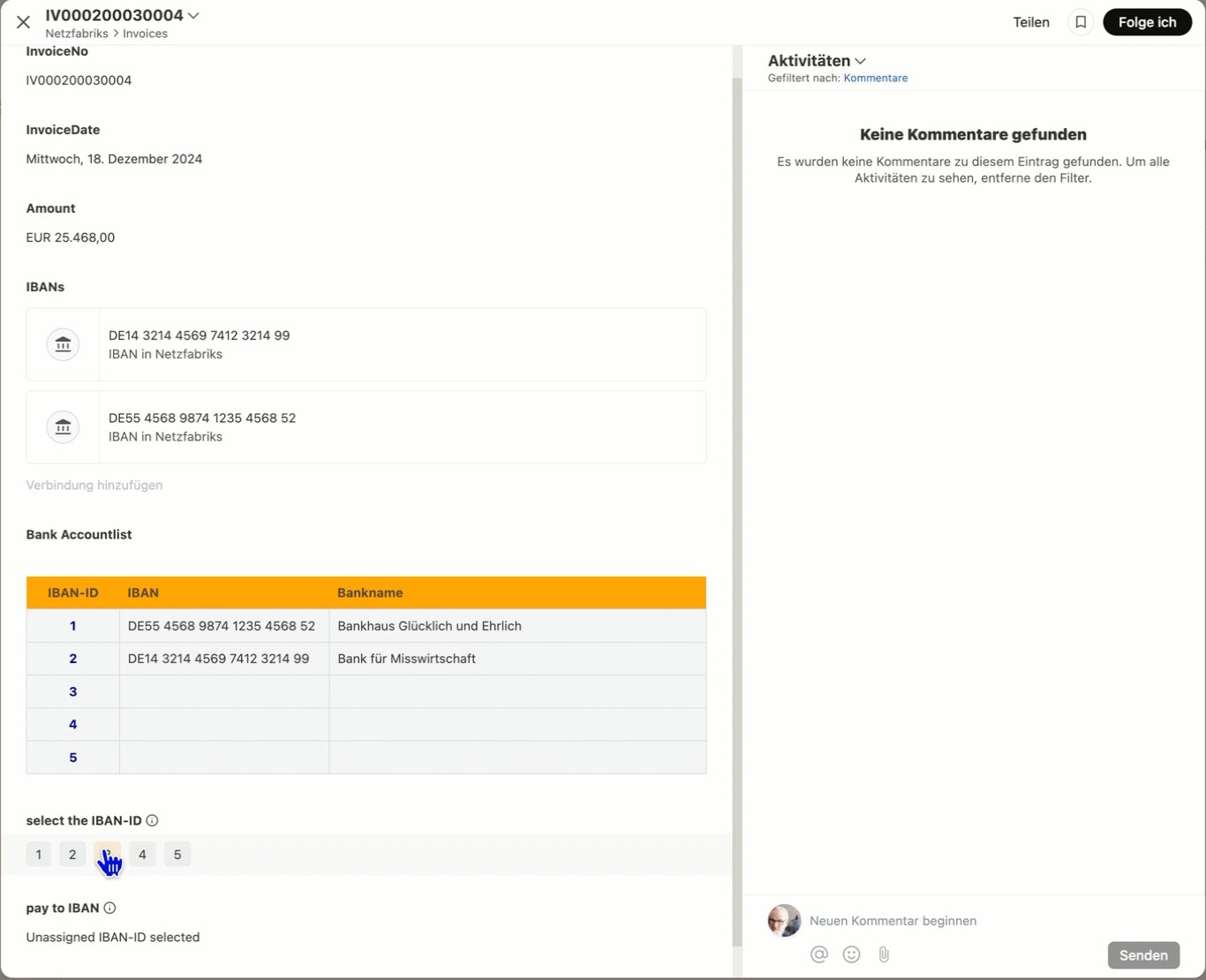
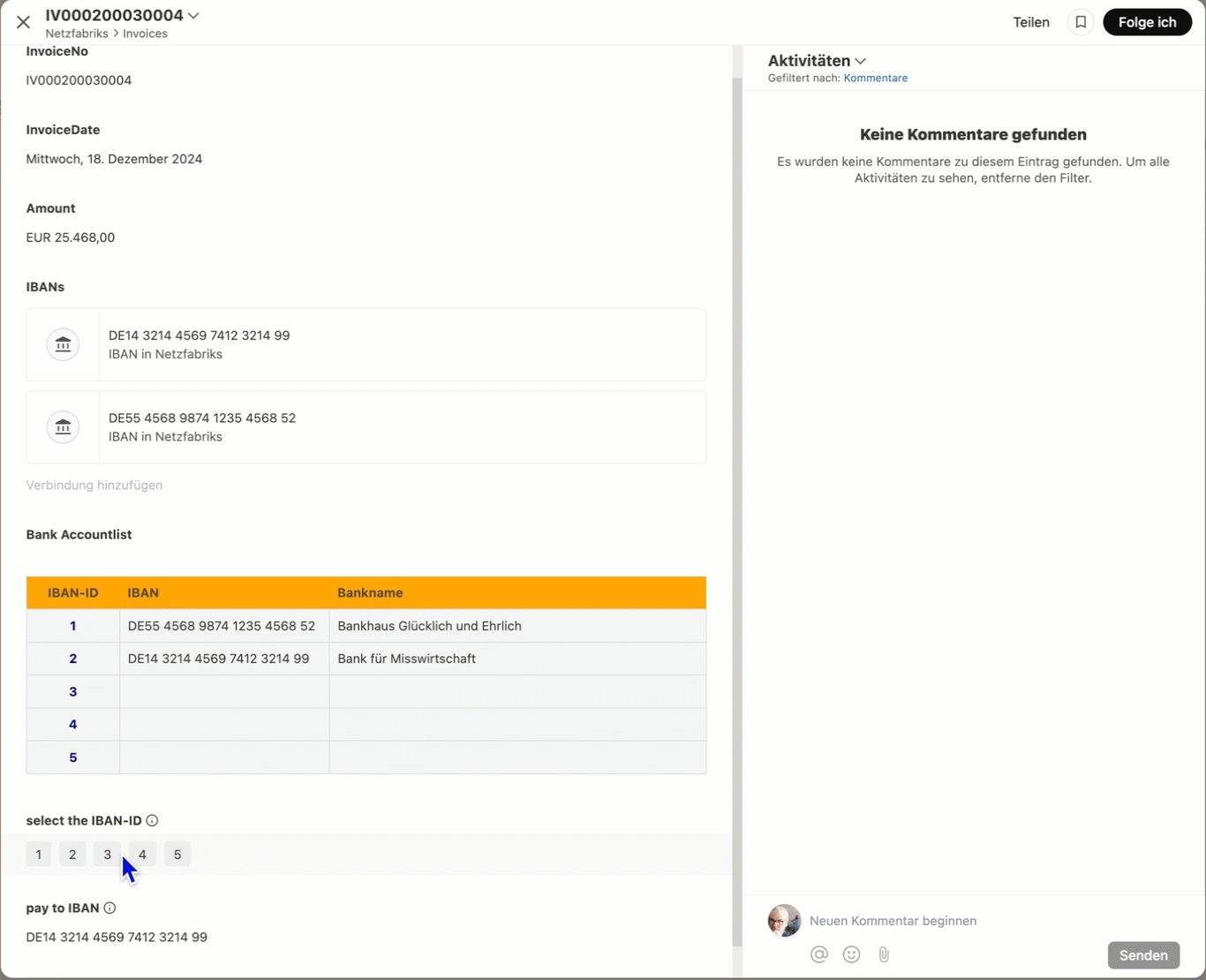
For instance, in an invoice management system, supplier IBANs can be displayed in an HTML table. Users can select the desired IBAN using a choice field that corresponds to the index of the entry in the table. Once an index is selected, the associated IBAN is automatically transferred to a designated field, such as the “Pay to IBAN” field.
This approach simplifies user interactions by reducing manual input, ensuring accuracy, and enhancing the efficiency of working with linked data.
Note: I am not a JavaScript expert; the code for this implementation was generated using Claude.ai.

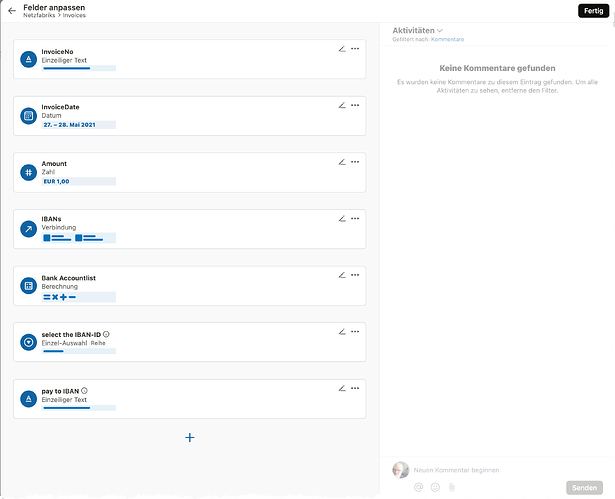
The fields of the Invoices App:
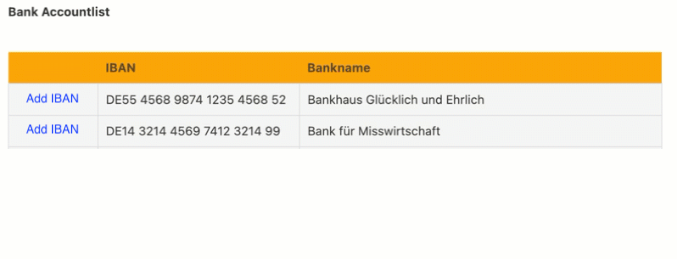
The Code in the Bank Accountlist:
// Spaltennamen als Variablen
const colName1 = "IBAN-ID";
const colName2 = "IBAN";
const colName3 = "Bankname";
// Listen aus den Feldern
const ibanList = @Alle von IBAN mit Null;
const bankNameList = @Alle von Bankname mit Null;
// Styling Variablen
const headerBgColor = "orange";
const headerTextColor = "white";
const rowBgColor = "#f5f5f5";
const borderColor = "#ddd";
const errorTextColor = "red";
const idTextColor = "#00008B"; // Dunkelblau für ID-Spalte
// HTML Tabelle erstellen
var html = `<table style="width: 100%; border-collapse: collapse; margin: 5px 0;">
<thead>
<tr style="background-color: ${headerBgColor}; color: ${headerTextColor};">
<th style="width: 80px; padding: 8px; text-align: center;">${colName1}</th>
<th style="width: 200px; padding: 8px; text-align: left;">${colName2}</th>
<th style="padding: 8px; text-align: left;">${colName3}</th>
</tr>
</thead>
<tbody>`;
// 5 Zeilen erstellen
for (var i = 0; i < 5; i++) {
// Sichere IBAN-Prüfung
const iban = ibanList[i] || '';
const hasError = typeof iban === 'string' && iban.includes('ERROR');
const ibanStyle = hasError ? `color: ${errorTextColor}; font-weight: bold;` : '';
html += `<tr style="background-color: ${rowBgColor};">
<td style="padding: 8px; border: 1px solid ${borderColor}; text-align: center; font-weight: bold; color: ${idTextColor};">${i + 1}</td>
<td style="padding: 8px; border: 1px solid ${borderColor}; ${ibanStyle}">${iban}</td>
<td style="padding: 8px; border: 1px solid ${borderColor};">${bankNameList[i] || ''}</td>
</tr>`;
}
html += "</tbody></table>";
html;
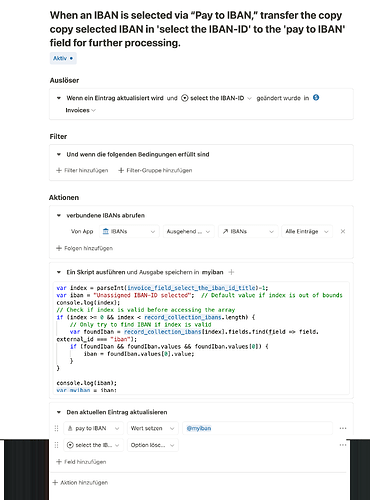
The Automation:
The Code in the automation:
var index = parseInt(invoice_field_select_the_iban_id_title)-1;
var iban = "Unassigned IBAN-ID selected"; // Default value if index is out of bounds
console.log(index);
// Check if index is valid before accessing the array
if (index >= 0 && index < record_collection_ibans.length) {
// Only try to find IBAN if index is valid
var foundIban = record_collection_ibans[index].fields.find(field => field.external_id === "iban");
if (foundIban && foundIban.values && foundIban.values[0]) {
iban = foundIban.values[0].value;
}
}
console.log(iban);
var_myiban = iban;
Do you have any alternative solutions for this purpose?
To try it out, you can load the workspace as a template…
The solution does not claim to be complete or error-free. The code was generated by Claude.ai.