Thanks for sharing your issue @Roman - totally understand your use case.
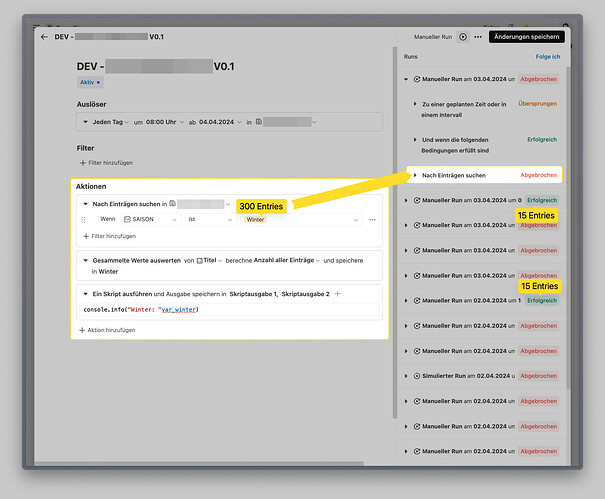
Currently, workflow automation runs are not designed to process large amount of data within one single flow run. That is the reason why we limit the number of records to 1000, and further resource constraints such as limited memory could lead to issues when working with large record data sets at the same time.
Luckily, your use case is about counting the records only using a filter, rather than needing to load the whole data itself. There is indeed a trick that you can apply - the Tape API returns the total count when searching in an app, see the developer docs for more info.
Suggested solution
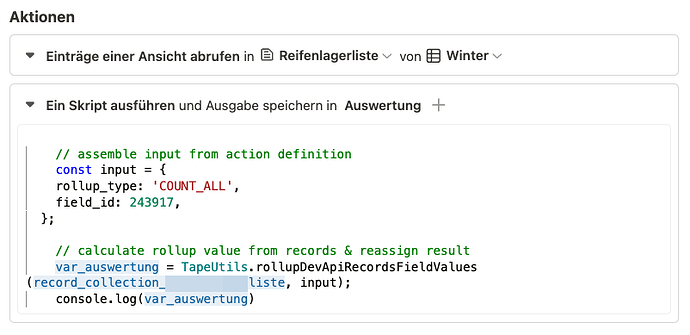
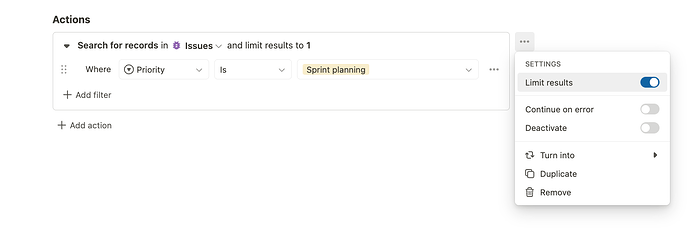
Indeed your case could be solved by converting your search action to code. Start from your code action, it would look similar to this one:
In my case above, I also applied the “limit results” option, as we are indeed not interested in the data itself we can limit the queried records. The total count will still be the actual total.
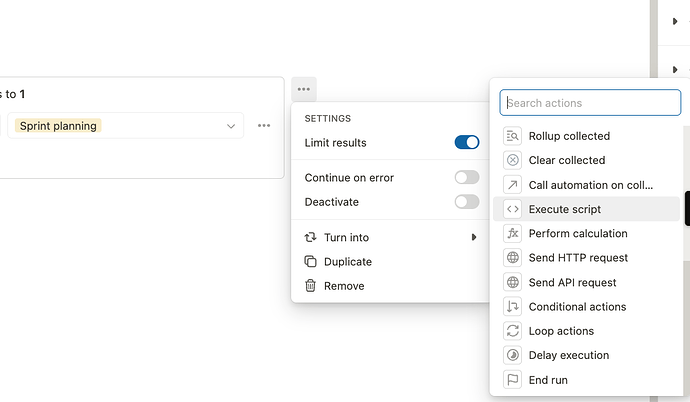
Now, convert your action to code using the turn into option:
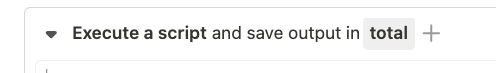
Be sure to also add variable using the “+” button and name it total:

Now inside the code editor find the line where the request is made, it should look similar to this one:
const { data: { records } } = await tape.Record.getManyFiltered({ appId: 17, limit: 1, filters: filters, });
change the first part to this:
const { data: { records, total } } ...
and further assign your total variable below:
var_total = total;
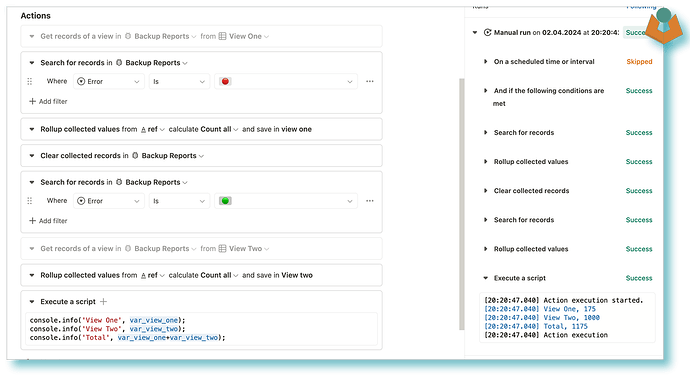
The relevant code section would now look like this:
// ...
// (1a) retrieve records via the API
const { data: { records, cursor, total } } = await tape.Record.getManyFiltered({ appId: 17, limit: 1, filters: filters, });
var_total = total;
// ...
Now, your total variable will contain the actual total count of your record search.
I know, this is little bit of work and should be made simpler on our end in the future. Hopefully, you will be able to solve your use case for now using this workaround. In the future we might expose this total using a dedicated variable.
Let me know how it goes - Happy building! 
Cheers
Tim
![]() )
)