A little while ago I posted on my website about using Tape as a UTM manager and in that, I included using Make to link to a URL shortener in this case Rebrandly(I know there are a vast number of alternatives including open-source ones).
Anyway, I have recently been going through my Make account and rebuilding automations to remove Make from the equation. This video shows the automation in action and then I will go into how we make this happen:
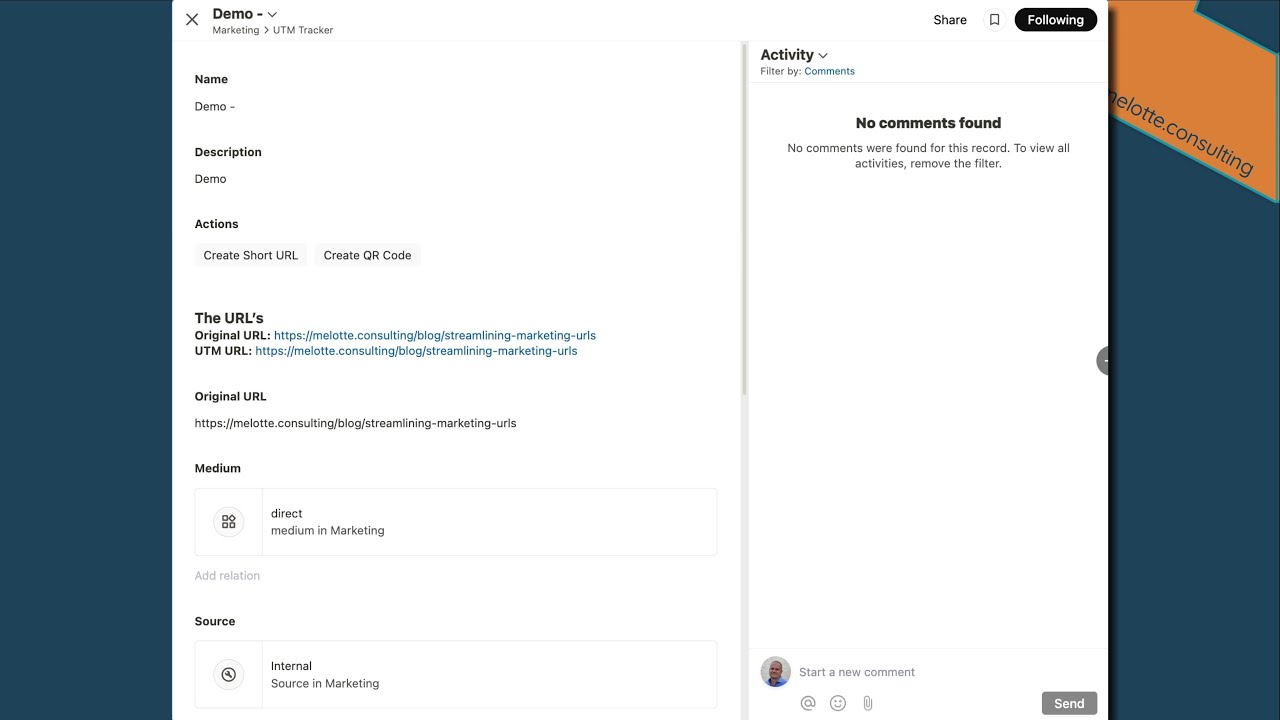
If we start with the ‘The URL’s’ block that updates as we build our UTM and then again when the Short URL is created:
// Initialize an empty string to store the output
let out = "";
// Check if the Original URL is provided
if (@Original URL) {
out = `## The URL's
**Original URL:** ${@Original URL}
**UTM URL:** ${@UTM URL}`}; // If yes, append the Original URL and UTM URL to the output
// Check if a Shortened URL is provided
if (@shortened URL) {
out += `
**Short URL:** https://${@shortened URL}`}; // If yes, append the Shortened URL to the output
// Return the final output
out
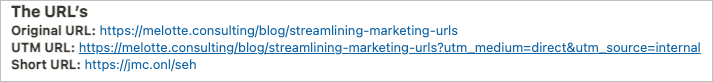
which gives you:
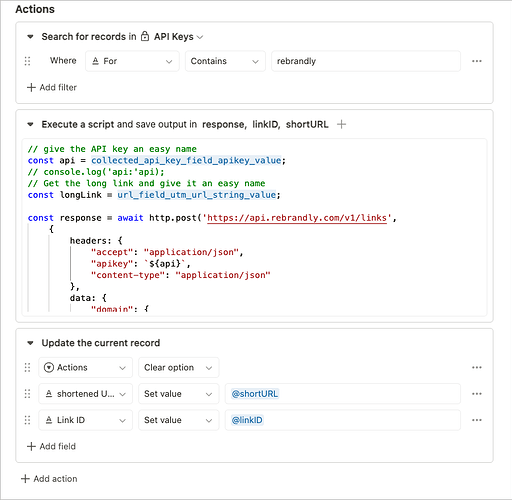
Now the automation to get a short URL:
// give the API key an easy name
const api = collected_api_key_field_apikey_value;
// console.log('api:'api);
// Get the long link and give it an easy name
const longLink = url_field_utm_url_string_value;
const response = await http.post('https://api.rebrandly.com/v1/links',
{
headers: {
"accept": "application/json",
"apikey": `${api}`,
"content-type": "application/json"
},
data: {
"domain": {
"fullName": "jmc.onl"
},
"destination": `${longLink}`
}
})
console.log(JSON.stringify(response));
var_response = response;
var_linkid = jsonata('$.data.id').evaluate(response);
console.info('ID:', var_linkid);
var_shorturl = jsonata('$.data.shortUrl').evaluate(response);
console.info('Short URL:', var_shorturl);
In the first part, we collect the API key and URL and put them in easier variables, I just find it easier to do this rather than build the long ones into the actual call. I also have a commented-out console log of the API variable just to make sure it is as I expected.
Now we can make the actual call which is quite a simple one:
const response = await http.post('https://api.rebrandly.com/v1/links',
{
headers: {
"accept": "application/json",
"apikey": `${api}`,
"content-type": "application/json"
},
data: {
"domain": {
"fullName": "jmc.onl"
},
"destination": `${longLink}`
}
})
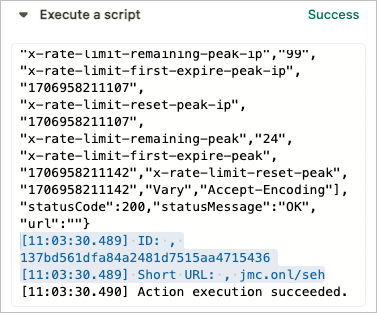
The last part of the script builds our variables to use later:
console.log(JSON.stringify(response));
var_response = response;
var_linkid = jsonata('$.data.id').evaluate(response);
console.info('ID:', var_linkid);
var_shorturl = jsonata('$.data.shortUrl').evaluate(response);
console.info('Short URL:', var_shorturl);
I console log the response which means I can check I am getting back what I expect, then pull out the shortURL and the LinkID.

The final stage is just to update the record with the new link.
NOTE
When I feed this post into ChatGPT to check for errors it comes back saying my code isn’t very consistent in its formatting and I don’t write myconsole.loglines very well. What I have posted works in Tape (which seems to be very forgiving on missing;etc) but it is obviously not as neat or consistent as it could be - sorry about that