Is it possible to show all of an items comments on an external page, like so?
That would be a great feature to have. Not only for external pages, but also for archives apps when you are moving comments from one app to a multi-line text field of the other.
thanks a lot for the request and insights for your use cases of the “All comment” variable.
Definitely a very valuable enhancement for the automations!
Will evaluate in the product meeting and I’ll get back to you here about priority on the roadmap.
Cheers and thanks again
Leo
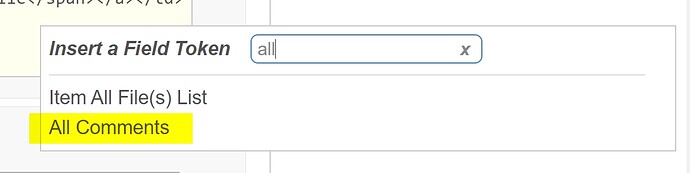
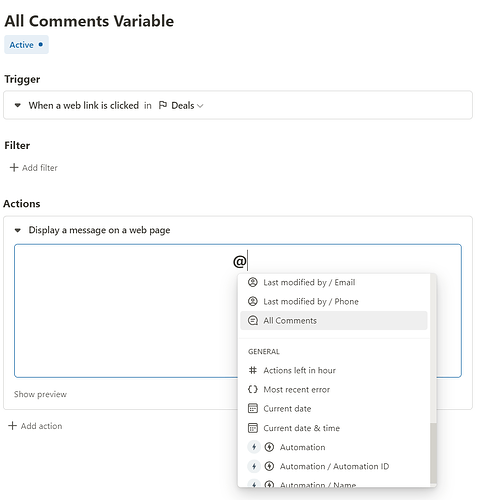
very good news gentlemen, yesterday we released the all comments variable in the automations to display them as you like on an external page.
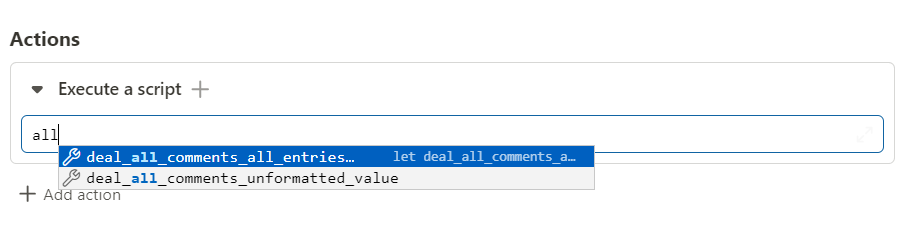
In addition, for the experts, we also added an all comments variable as an array in the script or calculation so that you can better access the individual comments and customize formats.
Cheers
Leo
Love this. I’m just getting into a use case for this so it couldn’t come at a better time!!
What is the best practices for formatting comments?
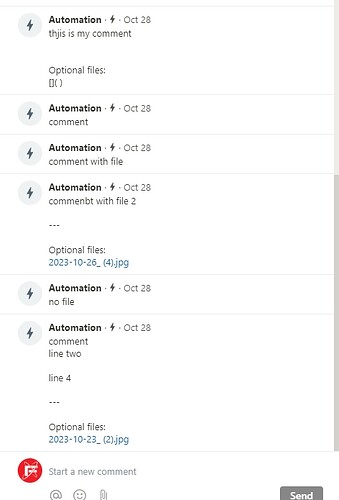
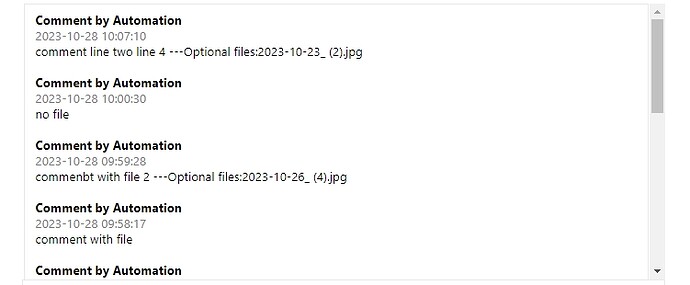
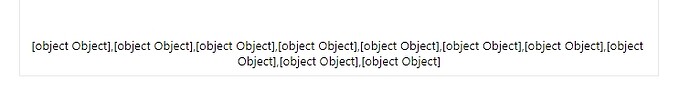
This is where I’m at currently. I cannot get the comments to respect the new lines within them.
let comments = proof_all_comments_unformatted_value;
const formattedComments = comments.split('Comment by').slice(1).map(comment => {
const [author, ...rest] = comment.split(/(?<=\w) on (?=\d{4}-\d{2}-\d{2})/);
const [date, ...message] = rest.join(' on ').split(/(?<=\d{2}:\d{2}:\d{2})/);
return `<strong>Comment by ${author.trim()}</strong><br>\n<span style="color:gray;">${date.trim()}</span><br>\n${message.join('').trim()}<br><br>`;
}).reverse().join('\n');
formattedComments
Here are two screenshots form my testing.
In a perfect world, I would like to return the comments formatted as they are in the comments section on the item ion question.
Indeed, going for the all_comments_all_entries_array variable may be a viable and robust solution for you.
The variable is an array of objects, that you will need to access, simliar to checklist field items inside the calculation field. A great post on working with objects and stringifying them (thanks to @shir!) would be here:
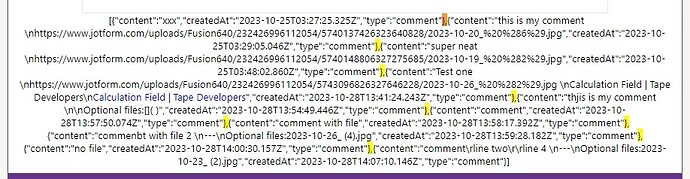
You can also check how the content looks like by using JSON.stringify(all_comments_all_entries_array).
All excited, keep me posted on how it is going!
Cheers
Tim
Thanks much @Tim
So, I have a few new questions for you.
-
Is there a ‘name/author’ field that I’m overlooking?
-
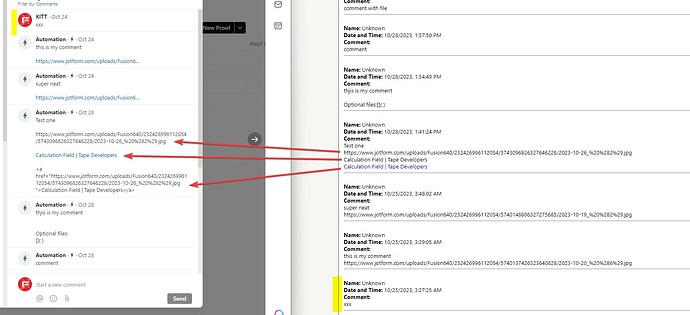
Tape wants markdown to render links and the external page wants HTML. Is there a best way to handle this?
NOTE: I’m displaying comments in reverse order on the external page.
thanks for sharing!
-
Indeed the author name was missing from the array entries - we added it properly. Thanks for the notice!
-
Could you use HTML for both? I would need your app / structure better in order to advise. Maybe create a dedicated question to the community? I feel like @Luis is also quite an expert in handling the different formats properly. Maybe he will have an idea or input there.
Cheers & happy building
Tim
Thanks Tim. I’ll do just that.