You can build dynamic records in your calculation field using json.
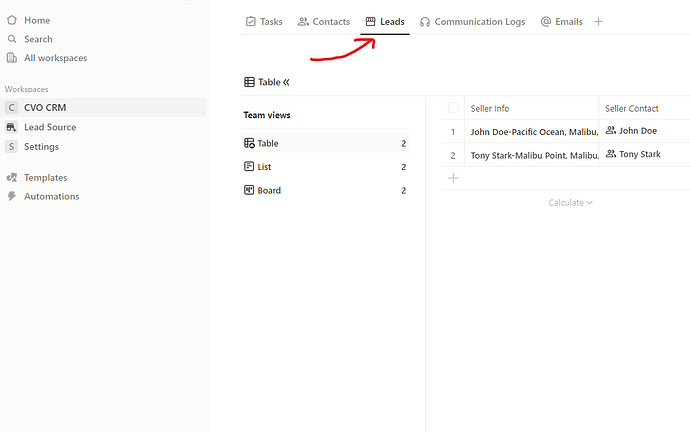
This is how it works I have 2 workspace CRM and Lead source, Inside CRM workspace we have Leads app this will be the main app used to monitor leads.
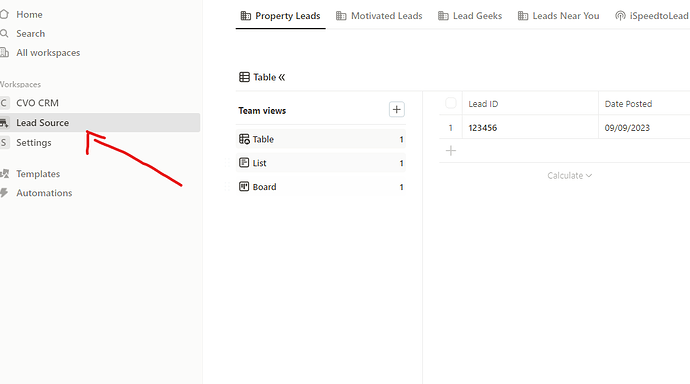
In Lead source worspace we have list of apps be pulled from different lead source websites using mail to app, webhook and API.
each leads app generate your json data using calculation field
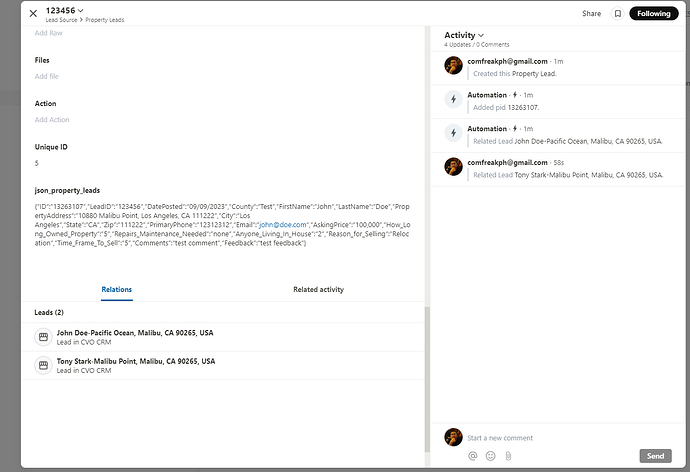
if you link this to the main app like the Leads app, pull the records from relation app is easy no need to write them manually per field in calculation field, just pull them using the power of json in javascript.
you can create javacript function inside calculation field to parse json:
function JP(json){var jObj;try {jObj = JSON.parse(json);} catch(e){"Error"} return jObj;}
Generate your dynamic records using javascript loop then insert it in table
for (var key in JP(json)) {
if (JP(json).hasOwnProperty(key)) {
table = table + "<tr>";
table = table + "<td>"+key+"</td>";
table = table + "<td>"+JP(json)[key]+"</td>";
table = table + "</tr>";
}
}
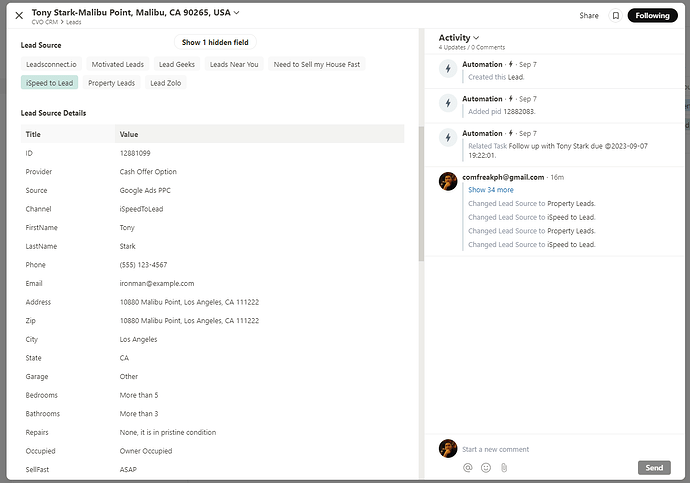
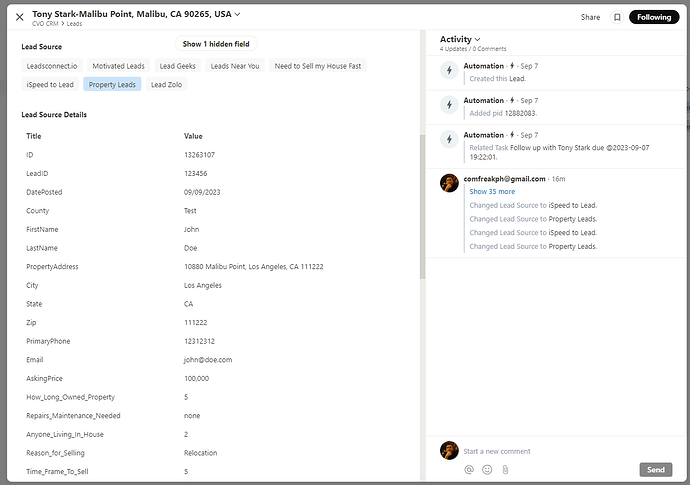
this is the result if i click any of the lead source button it will generate records base in Lead source app, remember each lead source app has different fields inside it.