We want to use the Image field type to upload photo’s to our leads app.
In this case it is for pictures of a property that is for sale.
The images load quite large however and waste a ton of screen space with scrolling required.
Would it be possible to get an option to display these as smaller thumbnails only, or resize the images after uploading them?
See 30second loom video example here: Loom | Free Screen & Video Recording Software | Loom
I noticed that using the ‘files’ displays as thumbnails instead of an image.
Not sure if that helps you here or not.
Are you manually adding the images or are you pulling them in from elsewhere?
If you are pulling them in then you could set the field to hidden and call the images in a calc field at a smaller size. -just a thought.
great thoughts. Thank you @1F2Ns
I really like the hidden field and using a calc field to view re-sized images. Unfortunately we are adding these ones manually so that wouldn’t work well here (unless we build a flow to move the image from the visible input field to a hidden one then run the calc off the hidden option…)
or Adding just as file attachments may work better.
We’ll play around with those options. thanks!
Hi @CarsonRedCliffLabs ,
as always, a great suggestion for improvement - thanks for the feedback.
We already thought about such a size setting when creating the image field and then didn’t roll it out due to higher priorities with other features.
Maybe the development effort is not that high and we can implement it earlier in the roadmap.
I’ll check and get back to you here.
Cheers
Leo
@CarsonRedCliffLabs, a workaround for this is to install a browser extension such as Stylebot and then add the following code:
.css-115e53x {
width: 40%;
padding: 0px 26px;
}
This will reduce the size of the images in any of Tape’s image fields, so you don’t have to scroll so much. You can modify the width to your liking.
As for shrinking/resizing as a feature request, it would also be great to have a Masonry layout for the image fields.
Hey @CarsonRedCliffLabs - thank you for the great suggestion.
Thanks for the upvotes, @Ivan and @matto ,
the thoughts, @1F2Ns , and @Luis for the workaround.
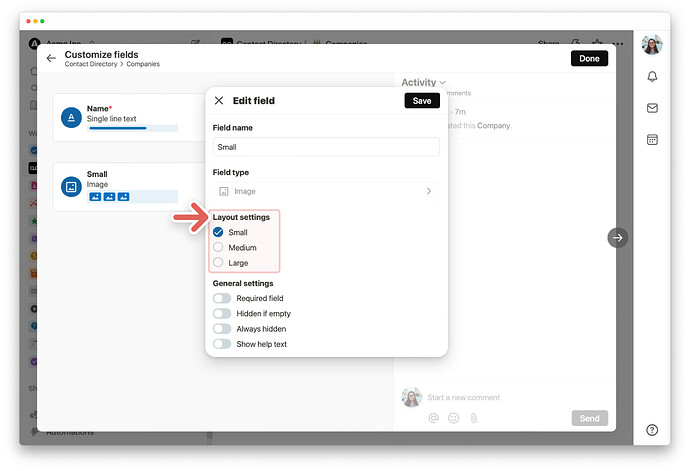
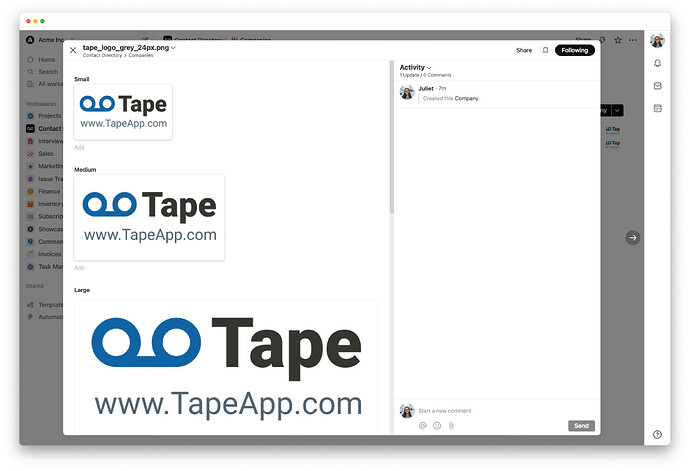
![]() the image size can now be changed: ⋅Small • Medium ⦁ Large
the image size can now be changed: ⋅Small • Medium ⦁ Large