It is quite common to have an app with dozens of fields. The record can therefore be quite long and scrolling to a specific field can take some time. It is therefore nice to create a table of contents at the top of a record where the user can click on a link to jump to a certain part of the record.
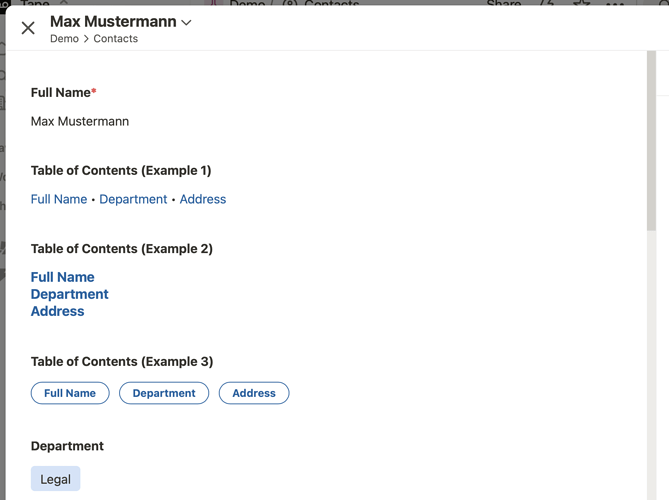
Here is an image of the result:
Here is a walkthrough video:
Get the external ID for a field
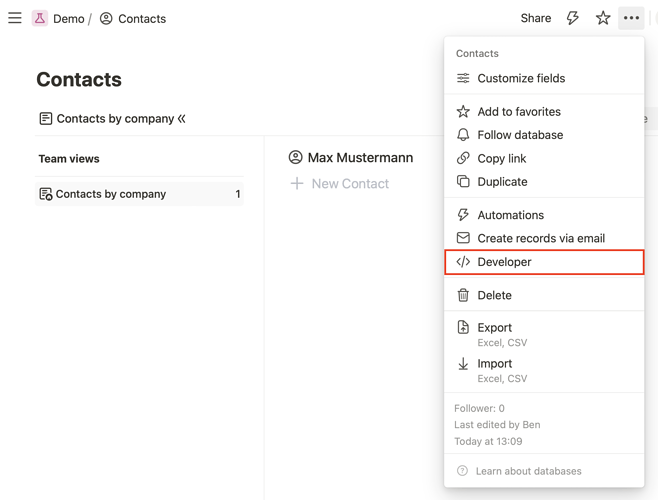
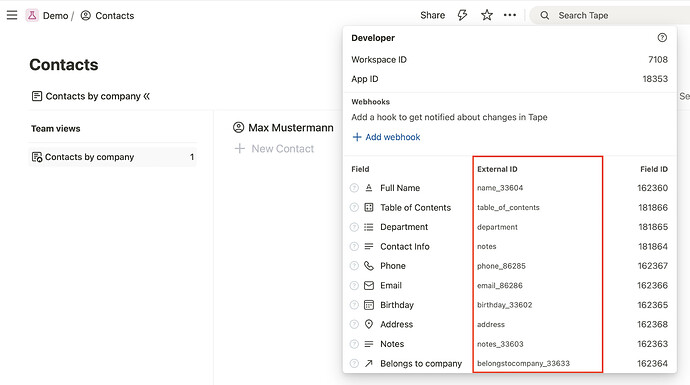
To create a link for a field, you need to know the external ID of the field. You can find this ID in the
Developer Info of the app:
Once you have the external IDs of the fields you want to link to, you can create a new calculation field for the app. The links are constructed like this #field_external_id so the link starts with a hashtag (#) and is followed by the external ID of the field. That’s it!
Create links with Markdown
To create a link inside the calculation field, you can use Markdown:
`
[Full Name](#name_33604) • [Department](#department) • [Address](#address)
`
`
### [Full Name](#name_33604)
### [Department](#department)
### [Address](#address)
`
For more information about Markdown inside calculation fields, visit the Tape Developer documentation:
Create links with HTML
You can also use HTML to display the links any way you see fit:
`
<a href="#name_33604"><button type="outline">Full Name</button></a> <a href="#department"><button type="outline">Department</button></a> <a href="#address"><button type="outline">Address</button></a>
`
For more information about HTML inside calculation fields, visit the Tape Developer documentation: