Hey everyone,
Here is a simple little productivity tip. Tape maximises the power of having everything in one seamless place and quick note-taking, whether on your desktop or mobile, can make all the difference.
For Apple users, here is a simple automation trick that can significantly speed up this process. If you’re on Android or Windows; there are equivalent solutions out there.
Here’s what you’ll need:
- An App for Note Storage
Create one and customize it to your liking. Personally, you definitely don’t need all the fields I have:
- Setting up Webhooks
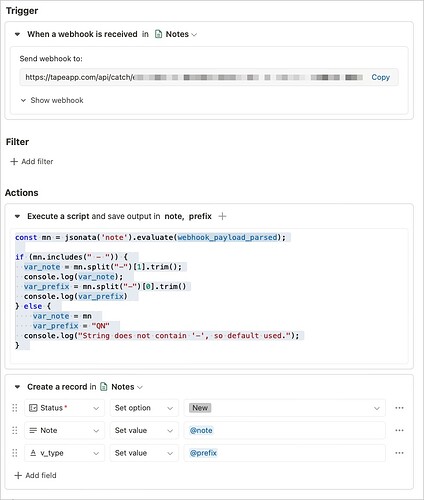
Create an automation with 'When a webhook is received".
I have three quick entry types:
qnfor notesifor ideasafor actions
The code snippet provided helps to process the note and extract any entry type specified at the start. If none is found, it defaults to QN.
const mn = jsonata('note').evaluate(webhook_payload_parsed);
if (mn.includes(" - ")) {
var_note = mn.split("-")[1].trim();
console.log(var_note);
var_prefix = mn.split("-")[0].trim()
console.log(var_prefix)
} else {
var_note = mn
var_prefix = "QN"
console.log("String does not contain '-', so default used.");
}
- Creating an Apple Shortcut
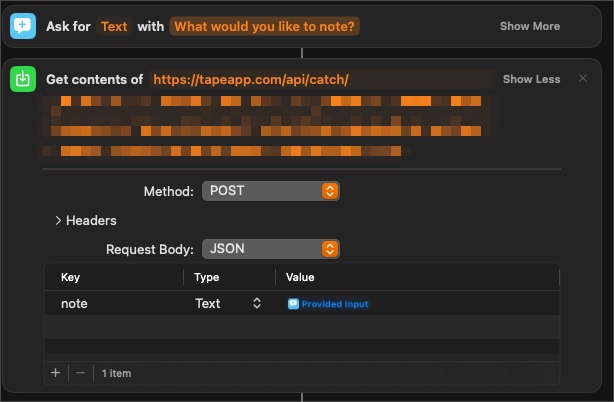
This is incredibly simple. Add an ‘Ask for’ field and then a ‘get the contents of URL’. Set them up as shown in the image below:

You can trigger this shortcut via various methods on your iPhone; ‘Back Tap’ is particularly handy. I also have a keyboard shortcut on my Mac to launch it.
Pro tip for Mac users: Instead of hitting return, use [Command] + [Return] ⌘ + ↵ to close the window and send your note into Tape.
- Adding a Title
While I prefer not to give my ‘quick notes’ a specific name, having a general idea can be helpful in the list view. Here’s a calculation field that takes the first 6 words from the note when a name isn’t available:
const d = date_fns_tz.format(@Created on, 'yyyy-MM-dd HH:mm')
const n = @Note.split(' ').slice(0, 6).join(' ');
if (@Name !=null && @Name !== "") {
@icon + @type + " - " + @Name + " - " + d;}
else
{ @icon + @type + " - " + n + " " + d;}
With this setup, once you’ve captured that ‘thought’ in Tape, the possibilities are endless. You can expand on it with AI, turn it into a task, or link it to a contact to name just a few.