There have been quite a few questions recently about using Tape on mobile devices. Firstly, there is a mobile app available; however, it is not very feature-rich. You can view records and receive notifications via the app, and I use it daily. Unfortunately, you cannot create or edit records through the app. So, what can you do?
This video demonstrates one use case and if you have read this far it is probably worth the two minutes of your life to watch as the video production and my typing aside it is quite impressive what can be done with Tape integrating with other systems on a mobile.
Now let’s break it down (I am going to use a desktop browser for this part to make life easier)
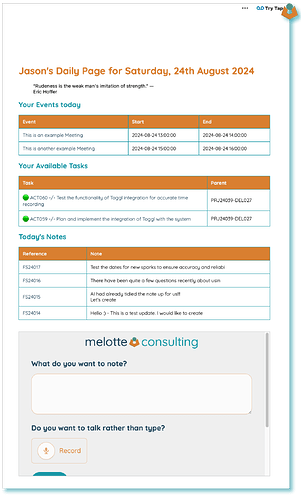
We start with a personal daily page this is a Tape generated page and will act as a central hub the URL doesn’t change (meaning a single bookmark) and can show whatever information you need from across your Tape organisation:
Title
The title is changed each day along with the quote:
it comes from my Daily record in tape:
As I have already made the date calculations for the daily name and that record every morning goes and gets a quote for the day I just pull those parts from that record and add them to my page.
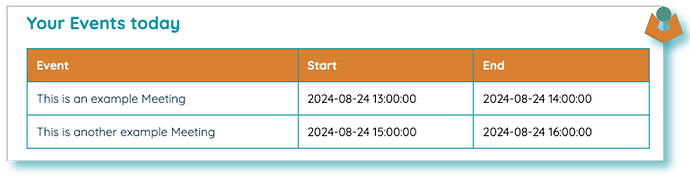
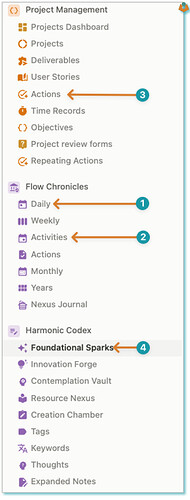
Events
Next up for me is my events for the day these are pulled from my Activities application events get added to this app from several sources including cal.com and Apple Shortcuts. Each event name is a link to the corresponding Tape record.
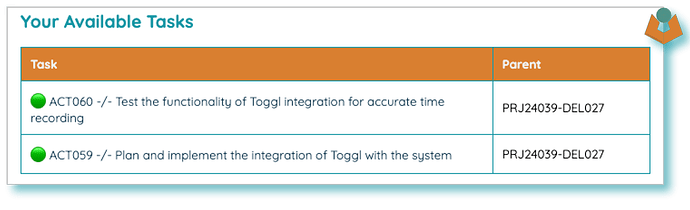
Tasks (Actions)
The following events is my Tasks this gets populated by building a collection that matches the criteria I want to see so is quite flexible
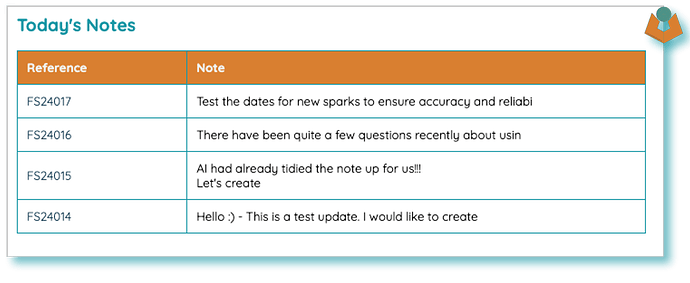
Notes
The final example of data display is my notes related to today. As seen in the video the reference is a link to a note webpage from which you can edit the note and update the Tape record on a mobile phone.
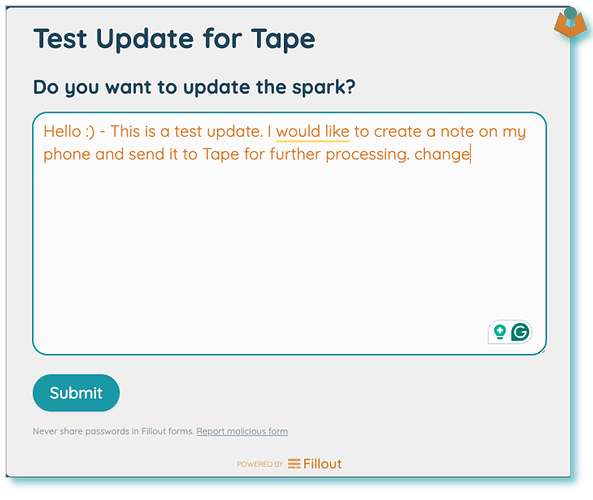
Form
The final part is an embedded form which the video shows in use but it will generate a new note in Tape, which will then be available on the daily page following a refresh. If you wanted to add multiple record types to Tape from your ‘Home page’ then you could just use links to the relevant forms or if the type of data you were adding was similar enough a selection within the form would enable you to route the incoming data, combine this with Fillout forms conditional fields and you could build a quite a lot of options into the embedded form.
Spread
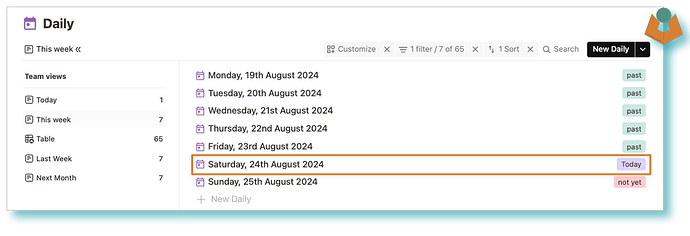
As you can see from the following image all this information is pulled from different Applications in different Workspaces within my Organisation.
Fillout Update form
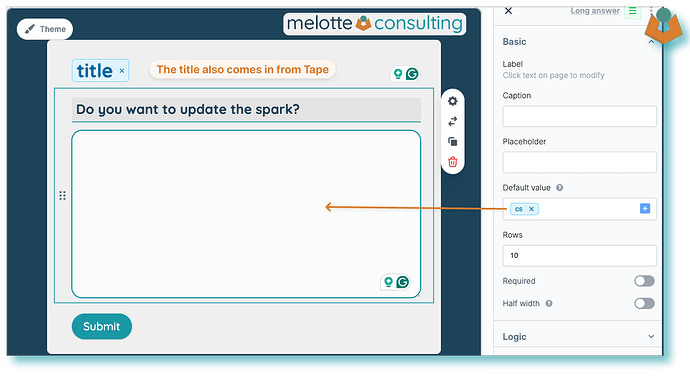
For those of you who haven’t watched the video you should all this text will make a lot more sense however when we edit a note how do we get the text box prefilled? well there is a full guide over here, but quickly it will look like this:
In Fillout you add the information like this:
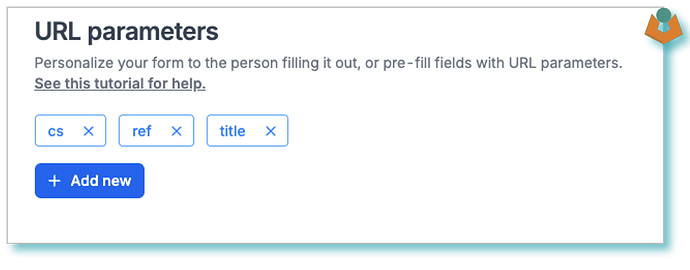
These are configured in the URL parameters:
What is used
Before I go into some of the more technical aspects a few things are worth noting here. The video shows only 4 tools/services:
- Tape
- Fillout - everything I have done here can be with the free tier
- https://zenquotes.io/ for the daily quote
- OpenAI - you see in the video that my note changed by the time I refreshed the browser after adding the note this is because all my new notes get sent for a tidy, AI also gives the note a title and does a few categorisation tasks at the same time.
So really we are looking at Tape plus one other service to make all this work.
Additional
This is a fairly quick example of creating, editing and viewing data stored in Tape on a mobile however Tape is so easy to integrate with you can do it in so many ways, some examples:
- I have a Google Apps Script that creates a Tape record from a Google Doc, adds the Google Docs Sharelink to the Tape record and then adds a Tape document ref to the document.
- I have a process that takes a voice recording made on my Phone or Mac transcribes and then sends it to Tape creating a note (which is then available and editable on the daily page). I talk a little about it here
- All my screenshots get automatically edited and sent to Tape to create a record with a Markdown link etc. (this is a small node.js app running locally)
- You could use Webstudio as talked about by @luis here to build a more complex web front end.
- If you use a Mac or iOS use Apple Shortcuts to send just about anything from your device into Tape I mention it Here
- Often forgotten The quickest and easiest way of getting data (whatever it is) from your Phone to Tape is via email! Need users to send receipts into Tape? use Scanner Pro or similar and set a workflow to email the scanned receipt to the waiting Tape email address. Maybe you need an engineer to add photos for a job tell them to put the job number in the subject and email the images and any notes to the email address and a simple automation could process the incoming emails, updating the records in seconds.
Technical
I am not going to step you through each part but will try and give an overview to highlight interesting parts.
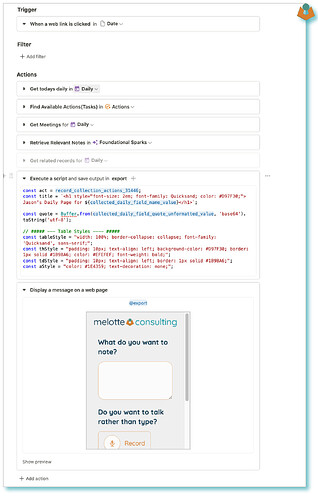
The Main Page
Here we build our collections and then build HTML Tables before adding them to the Display a message on a web page block
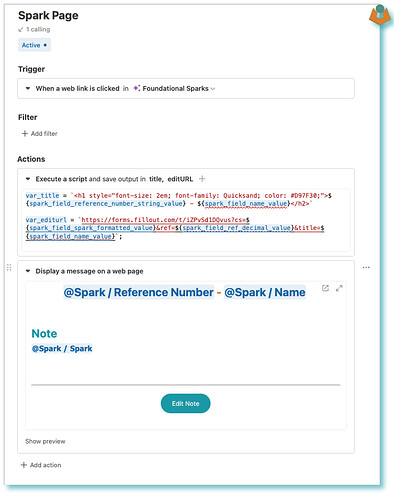
Note Page
The note page is similar to although less complex than the main page. The key here is that we have to generate the edit link:
More information on using prefilled forms can be found in my guide:
https://community.tapeapp.com/t/using-pre-filled-webforms/1215?u=jason
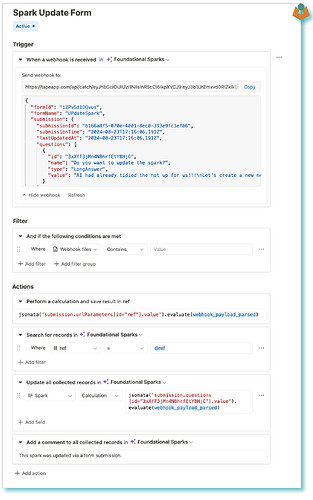
Update form
The update form automation is relatively simple :
- We strip out the reference search for a record with that reference
- Then update the found record
Conclusion
The above example is just one example of how you can interact with data in Tape on your mobile. It is far from ideal but it does make a lot possible. Personally, I can not wait until we have a fully-featured mobile app. It should also be noted that this makes use of the Tape generated webpage block which I am sure is not designed for this purpose it also runs its accompanying automation on each reload which whilst it is what makes this possible (The note webpage regenerates the edit link on each page load which ensures the edit box contents is always up to date) it also means that this method can be resource hungry.
Finally, it takes me about twice to three times as long to write these things as it does for me to build the solution so if you have got this far please hit that little heart it gives me a warm feeling ![]() As always if something doesn’t make sense or you want more information on some part then please do reach out.
As always if something doesn’t make sense or you want more information on some part then please do reach out.