It would be great to have web forms that are tied into, or generated, by the Tape platform itself. The Google web form method is not something that works for our particular use case.
Hello and welcome to the community ![]() !
!
Introducing the first community post about webforms.
A big thanks to @matto for initiating this discussion! Given all the buzz around it, I’m eager to see the community’s response, the insights, and the votes for this feature request.
You’re right; integration with Google Forms can serve as another use case or even just a workaround. That’s why we have built-in webforms on our roadmap.
For other use cases, these can be helpful:
![]() Connect Google Forms to Tape
Connect Google Forms to Tape
![]() Connect Jotform to Tape
Connect Jotform to Tape
How does Tape use webforms?
We’ve embedded the form into our website and are using Tape’s feature Email to App | Tape Help Center One example: for partner registration: https://get.tapeapp.com/partner
All feedback and votes on webforms are appreciated here. Let us know your thoughts!
Hi @matto and @Leo,
Thanks for sharing this. I was wondering that there are lots of different ways to approach this webforms thing. And of course, these different approaches will greatly depend on each use-case. I will share a couple of use cases we might have just in case it can help envision things and find better solutions (also I don’t know if this is a good ask the community candidate as well).
Case 1 - Client initial screening:
Imagine we want to gather lots of different details during a conversation with a client. Sure, we can create a specific app directly and put all the details there. But it would be very nice to find a way to limit the fields we want to fill and hide some more details that might appear in fully comprehensive client app. For example: Imagine you have a comprehensive client app with a field that is the client’s address, and a little automation that classifies the client if the client is from EU or is from USA depending on this address field. We would like to be able to have a comprehensive app with all the info, but as well it would be very helpful to have kind of a “view” or a more simplistic form of that view just to fill the details of the client while having a conversation. This would greatly help to laser focus on the key questions and prevent errors by not being able to “touch” any other fields. This could maybe be solved with another app as well, like a stripped-down app, but this kind of solution could clutter the UI fast and add up quickly if we need some of this. This might be a good case to be able to create some forms out of the app just to easily fill the essential details. There might be better solutions that we are not aware of and would greatly appreciate any inputs regarding this.
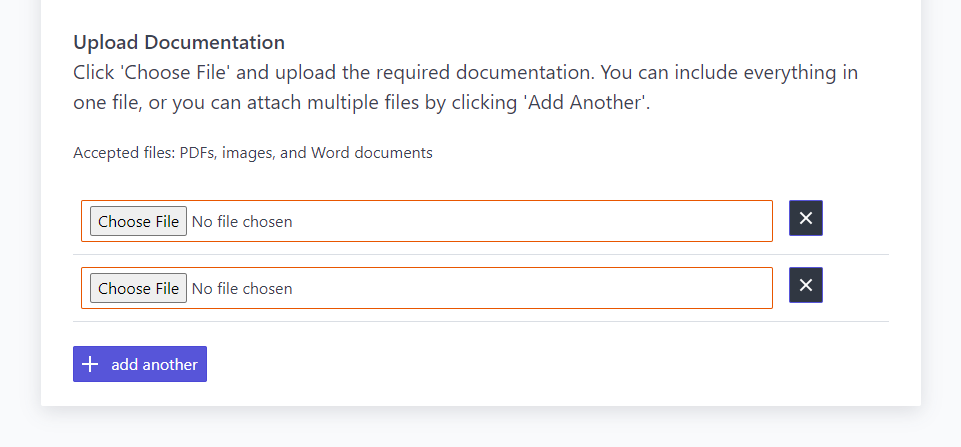
Case 2 - Client file request:
Imagine that you need to request your client three different docs: id, file1, file2. It would be very convenient to have a way to let the client send the info progressively. That is, not needing to have all the docs at once but being able to send id first, then file2 another day and finally file1. It would as well be super nice to have the fields to disappear when sent and/or not present next time the client tries to upload something. I think there are lots of ways to achieve this, but it would be awesome to have a centralized native Tape way. Also there are other secondary aspects of this to keep in mind, privacy of the form, security of the requests, file types, file sizes, etc. The thing that tends to be very difficult to implement is this “progressive field completion” instead of a submit when all required files are uploaded. Maybe some conditional logic could help and/or maybe we are on the verge of webapp-webform, where you upload files screen after screen but if going back in a while, you come directly to step x where you left.
My two cents. ![]()
Thanks a lot.
R.J.
Hi @R.J
thank you very much for sharing your use cases for web forms. For me these insights into different use-cases and problems are extremely valuable. Because these can be broken down into individual requirements within the web forms during feature conception. So that a maximum of problems from real life can be solved later without the need for workarounds.
For your cases this would be being able to create multiple different web forms per database app, conditional display of fields, the possibility of multiple steps within the web form similar to screen flows and above all the possibility to use the created forms not only for creating new records but also to display or update existing records with them.
Thanks again for the very valuable input
Cheers
Leo
Hi @Leo,
Sorry because I couldn’t get back here before. Thanks a lot for your kind words and attention to detail.
On top of your sweet summary, if any, I would add the ability to send files progressively instead of having to upload every file field and then submit the pack. I’m not really sure you already included this in one of these points, though.
Thanks a lot Leo.
R.J.
Use case: capturing reimbursement requests for travelers going to company trips. I’ll describe how we had it structured in Podio
Travel app - one record per event with a relationship to an Attendee app with details like travel dates, location, event title, etc.
Attendee app - one record per attendee per event with relationship to Contacts app with details like RSVP/attendance status and a toggle for whether they’re eligible for reimbursement
Contacts app - one record per contact containing info like name, title, email address
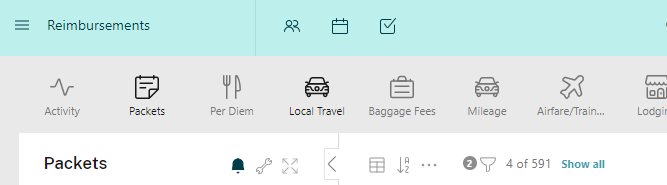
Separately, we have a Reimbursements workspace with a Packets app that has relationship field for to a Travel record and an Attendee record, as well as other apps in the workspace for each type of expense (e.g. an app for Airfare, an app for Taxis/Transit, an app for meals per diem, etc.). If Tape ever introduces an array fieldtype that lets you create an array of data without having to establish a new app, then the separate expense apps wouldn’t be needed.
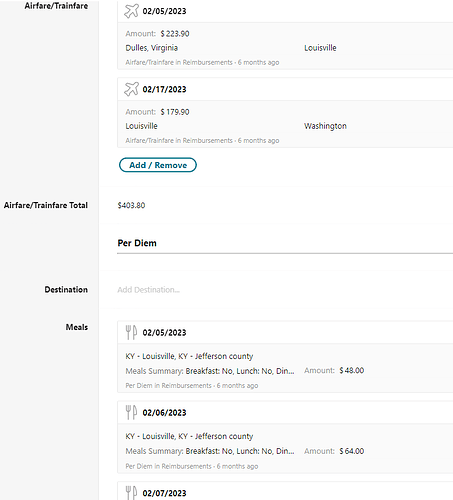
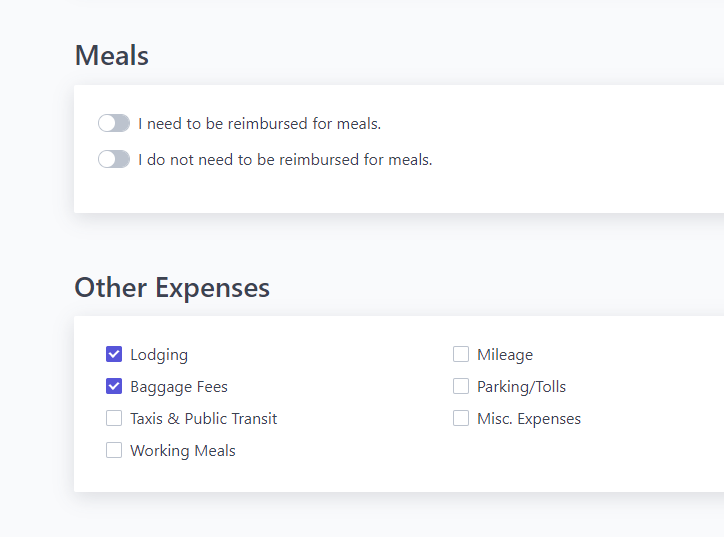
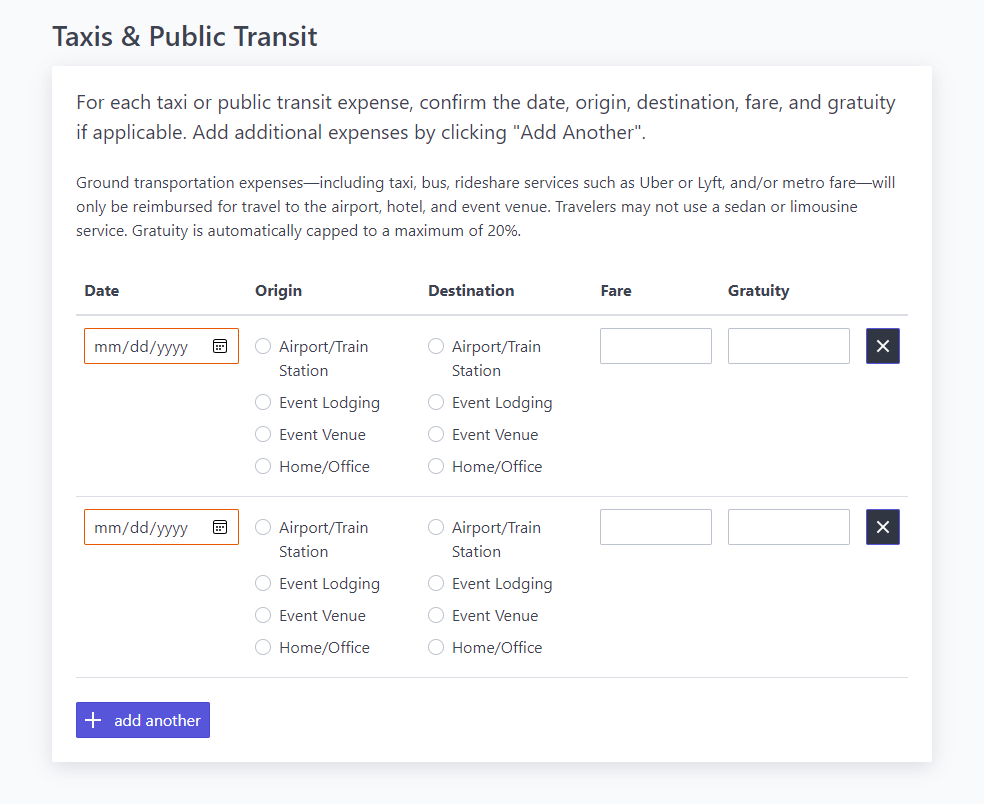
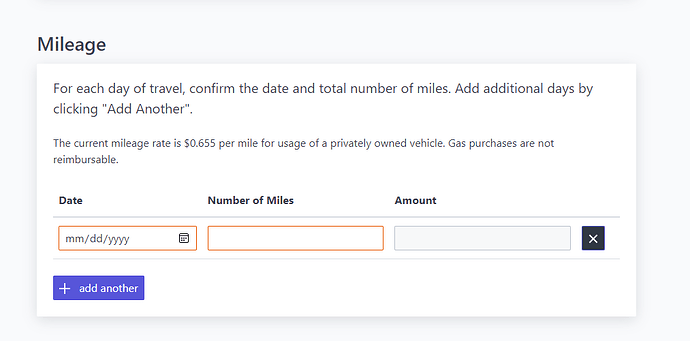
After a trip is over, we automatically have emails go to each attendee with a link to an electronic reimbursement form unique to them and the trip. That’s driven by the Attendee app. The webform could then be a frontend for them to submit all of their expense information to create a record in the Packets app related to that particular Travel record, that particular Attendee record, and related to the respective expense type apps they need (e.g. an entry in the Airfare app for a plane ticket expense, an entry in the Lodging app for a hotel reimbursement, etc.). The Attendee app would have a field like ‘Reimbursement Status’ that would change from Unsubmitted to Packet Submitted to Processed as the email is sent out, the form is completed, and then processed by our finance staff. If the webform allows custom Javascript like the rest of Tape, we could build-in validation (e.g. reject any gratuity inputs above 20%) for each expense type.
Screenshots below of our current setup which is built on top of Podio apps and API and our own coded form are below. I think the key features to achieve this are:
- Ability to create multiple related entries from the form
- Ability to use Javascript for validation or for generating values (e.g. taking in a location and date input and getting per diem rates from the US GSA API)
- Ability to have the form be based on existing records (e.g. it being driven by an existing Attendee record to generate a new Packets record upon submission)
- Ability to have the form reference data based on related records (e.g. grab the Contact record and Travel record related to the Attendee record, and use that to customize the text shown at the top–Hello First_Name … thank you for attending XYZ_Event … )

Hi @nnsc,
wow really impressive what you have implemented on top of Podio here for a process to capture reimbursement requests for travelers going to company trips.
Really great how you also built the frontend on top for this so that it remains simple for the end user despite the complexity in the background.
1000 thanks for the detailed description of your use case. Really extremely valuable for the conception of the web forms.
I have to go through your use case in detail with the planned features to see if everything can be implemented in this way and then come back to you when I have questions or initial results.
The first two points are definitely already planned.
Big thanks again!
Leo
Great work @nnsc. I totally agree that real value of webforms (aside from ease of use for the person submitting the form) is the ability to capture specific fields and values and use those to route additional information through automation and logic. Same concept as submitting an IT request via email vs a request form or portal. Email can capture just a few pieces of information, a dedicated form (with logic) can gather more information to route the request or issue more effectively and efficiently via automation.
Tape Forms just getting started. More features and updates are on the way, stay tuned ➔ 🆕 Tape forms private beta – community-driven, fully integrated